–Ь–µ—В–Ї–∞: programming
–Ъ–∞–Ї –Њ—В–Ї–ї—О—З–Є—В—М –∞–≤—В–Њ–≥–µ–љ–µ—А–∞—Ж–Є—О –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –Ї–ї–∞—Б—Б–∞ –≤ Eclipse
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –Ї–ї–∞—Б—Б–∞ –≤ Eclipse –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є —Б–Њ–Ј–і–∞–µ—В—Б—П –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є:
public static void main(String[] args) {
// TODO Auto-generated method stub
}
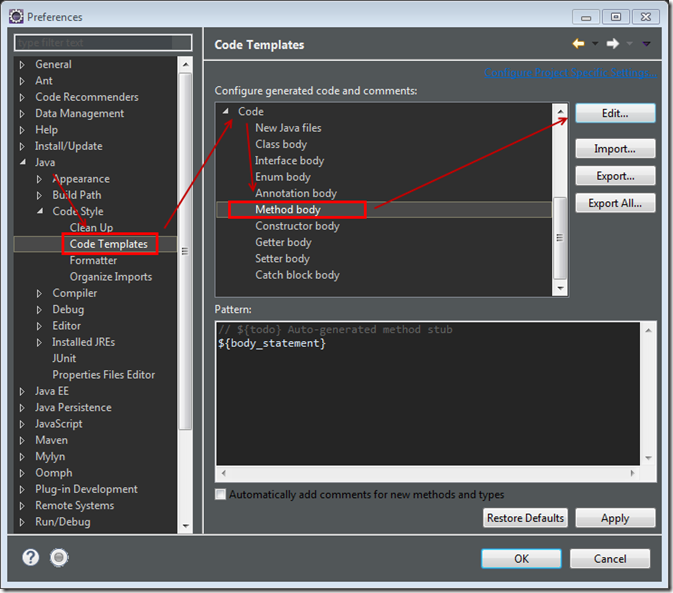
–°–Љ—Л—Б–ї–∞ –≤ –љ–µ–Љ –љ–µ—В, —В–∞–Ї —З—В–Њ –ї—Г—З—И–µ —Н—В—Г —Д–Є—З—Г —Б—А–∞–Ј—Г –Њ—В–Ї–ї—О—З–Є—В—М. –°–і–µ–ї–∞—В—М —Н—В–Њ –Љ–Њ–ґ–љ–Њ –≤ –Љ–µ–љ—О Window -> Preferences -> Java -> Code Style -> Code Templates. –Ф–∞–ї–µ–µ —А–∞—Б–Ї—А—Л–≤–∞–µ–Љ –і–µ—А–µ–≤–Њ Code, –Є –≤—Л–±–Є—А–∞–µ–Љ Method body. –Э–Є–ґ–µ –≤ –њ–Њ–ї–µ Pattern —Г–ґ–µ –≤–Є–і–µ–љ —И–∞–±–ї–Њ–љ, –Є–Ј –Ї–Њ—В–Њ—А–Њ–≥–Њ –≥–µ–љ–µ—А–Є—А—Г–µ—В—Б—П –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є. –І—В–Њ–±—Л –µ–≥–Њ –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –љ–∞–ґ–∞—В—М –Ї–љ–Њ–њ–Ї—Г EditвА¶

–Ъ–∞–Ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М jQuery —Б–µ–ї–µ–Ї—В–Њ—А ID —Б —В–Њ—З–Ї–∞–Љ–Є
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –Ј–∞–і–∞—З–µ–є, –≥–і–µ –њ—А–Є—И–ї–Њ—Б—М –і–∞–ґ–µ –≥—Г–≥–ї–Є—В—М, —З—В–Њ –±—Л —А–µ—И–Є—В—М. –Т SharePoint 2013 —З–∞—Б—В–Њ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П idвАЩ—И–љ–Є–Ї–Є —Г —В–µ–≥–Њ–≤ —Б —В–Њ—З–Ї–∞–Љ–Є, –њ—А–Є–Љ–µ—А -¬† id="Ribbon.Table.Design.Style.TableStyles-Large". –Ш —В—Г—В –≤–Њ–Ј–љ–Є–Ї–∞–µ—В –≤–Њ–њ—А–Њ—Б вАУ –Ї–∞–Ї –≤—Л–±—А–∞—В—М —Н—В–Њ—В —Н–ї–µ–Љ–µ–љ—В –≤ –Ї–Њ–і–µ jQuery? –Т–∞—А–Є–∞–љ—В — $(«a#Ribbon.Table.Design.Style.TableStyles-Large») –љ–µ –њ–Њ–і–Њ–є–і–µ—В, —В.–Ї. id –±—Г–і–µ—В —Б—З–Є—В–∞—В—М—Б—П —В–Њ–ї—М–Ї–Њ Ribbon, –≤—Б–µ –Њ—Б—В–∞–ї—М–љ–Њ–µ –±—Г–і–µ—В —Б–µ–ї–µ–Ї—В–Њ—А–Њ–Љ –Ї–ї–∞—Б—Б–Њ–≤.
–†–µ—И–µ–љ–Є–µ:
–Ю–±—А–∞—В–Є–Љ—Б—П –Ї –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є jQuery:
To use any of the meta-characters ( such as ! «#$%&'()*+,./:;<=>?@[\]^`{|}~ ) as a literal part of a name, it must be escaped with with two backslashes: \\. For example, an element with id=»foo.bar", can use the selector $(«#foo\\.bar»).
–Ш–Ј –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є —Б–ї–µ–і—Г–µ—В, —З—В–Њ –љ–∞–і–Њ —Н–Ї—А–∞–љ–Є—А–Њ–≤–∞—В—М —В–Њ—З–Ї–Є –≤ ID –і–≤–Њ–є–љ—Л–Љ –Њ–±—А–∞—В–љ—Л–Љ —Б–ї–µ—И–µ–Љ \\, —В.–µ. –њ–Њ–ї—Г—З–Є—В—Б—П —В–∞–Ї:
$("a#Ribbon\\.Table\\.Design\\.Style\\.TableStyles-Large")
–Х—Й–µ –Њ–і–Є–љ –≤–∞—А–Є–∞–љ—В:
$("a[id=вАЩRibbon.Table.Design.Style.TableStyles-LargeвАЩ]")
–Ю—И–Є–±–Ї–∞ –Ј–∞–≥—А—Г–Ј–Ї–Є PyV8 –њ—А–Є —Г—Б—В–∞–љ–Њ–≤–Ї–µ Emmet –≤ Sublime Text 3
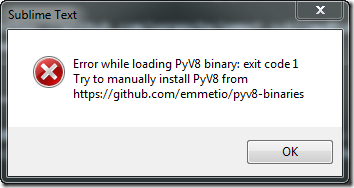
–Я—А–Є –њ–Њ–њ—Л—В–Ї–µ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –њ–ї–∞–≥–Є–љ Emmet –љ–∞ Sublime Text 3 –≤—Л–ї–µ–Ј–ї–∞ –Њ—И–Є–±–Ї–∞ вАУ Error while loading PyV8 binary: exit code 1. Try to manually install PyV8 from https://github.com/emmetio/pyv8-binaries.
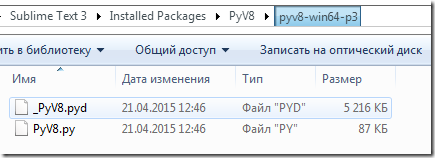
–Т–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї—Б—П —Б–Њ–≤–µ—В–Њ–Љ, –љ–∞—З–∞–ї —Б—В–∞–≤–Є—В—М —Н—В–Њ—В –њ–∞–Ї–µ—В –≤—А—Г—З–љ—Г—О. –Я–µ—А–µ—И–µ–ї –њ–Њ —Б—Б—Л–ї–Ї–µ, —Б–Ї–∞—З–∞–ї –∞—А—Е–Є–≤ —Б PyV8 –і–ї—П Windows 7 x64 — pyv8-win64-p3.zip. –†–∞—Б–њ–∞–Ї–Њ–≤–∞–ї —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –∞—А—Е–Є–≤–∞ –≤ –Ї–∞—В–∞–ї–Њ–≥ C:\Users\user\AppData\Roaming\Sublime Text 3\Installed Packages\PyV8\pyv8-win64-p3.
–Я–µ—А–µ–Ј–∞–њ—Г—Б—В–Є–ї Sublime Text. –Ю—И–Є–±–Ї–∞ –Є—Б—З–µ–Ј–ї–∞, –њ—А–Њ–±–ї–µ–Љ–∞ —А–µ—И–µ–љ–∞! –Э–Њ –њ–Њ—П–≤–Є–ї–∞—Б—М –і—А—Г–≥–∞—ПвА¶
–Я—А–Є –Ј–∞–≥—А—Г–Ј–Ї–µ Sublime Text 3 –≤ –Ї–Њ–љ—Б–Њ–ї–µ –њ–Њ—П–≤–Є–ї–∞—Б—М –Њ—И–Є–±–Ї–∞ — emmet.pyv8loader: Unable to download packages list. URL error Tunnel connection failed: 407 Proxy Authentication Required ( The ISA Server requires authorization to fulfill the request. Access to the Web Proxy filter is denied.¬† ) downloading https://api.github.com/repos/emmetio/pyv8-binaries/contents.
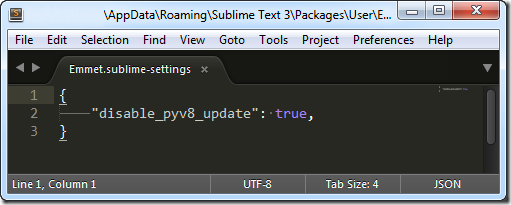
–°–∞–±–ї–∞–є–Љ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ, –Ї–Њ—В–Њ—А—Л–є –≤—Л—Е–Њ–і–Є—В –≤ –Є–љ—В–µ—А–љ–µ—В —З–µ—А–µ–Ј proxy server. –Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М Package Control —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є —П —Г–ґ–µ —А–∞—Б—Б–Ї–∞–Ј—Л–≤–∞–ї. –Э–Њ, –≤–Є–і–Є–Љ–Њ, emmet.pyv8loader вАУ –љ–µ —Г–Љ–Љ–µ—В —А–∞–±–Њ–∞—В—М —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є. –ѓ –љ–∞—И–µ–ї —В–Њ–ї—М–Ї–Њ –Њ–і–љ–Њ —А–µ—И–µ–љ–Є–µ, –Ї—А–Њ–Љ–µ –њ—А–Њ—Б—В–Њ–≥–Њ — –љ–µ –Њ–±—А–∞—Й–∞—В—М –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ –Њ—И–Є–±–Ї—Г, –Љ–Њ–ґ–љ–Њ –Њ—В–Ї–ї—О—З–Є—В—М –Ј–∞–њ—А–Њ—Б –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е. –Ф–ї—П —Н—В–Њ–≥–Њ –Њ—В–Ї—А—Л–≤–∞–µ–Љ Preferences -> Package Settings -> Emmet -> Settings вАУ User, –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г:
{
"disable_pyv8_update": true,
}
–°–Њ—Е—А–∞–љ—П–µ–Љ —Д–∞–є–ї –Ї–Њ–љ—Д–Є–≥—Г—А–∞—Ж–Є–Є –Є –њ–µ—А–µ–Ј–∞–њ—Г—Б–Ї–∞–µ–Љ Sublime Text.
–Э–∞—Б—В—А–Њ–є–Ї–∞ Sublime Text –і–ї—П —А–∞–±–Њ—В—Л —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є
–Ґ–µ–Ї—Б—В–Њ–≤—Л–є —А–µ–і–∞–Ї—В–Њ—А Sublime Text 3 –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Љ–Њ—Й–љ—Л–є, –љ–Њ –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤ –≤—Б–µ —А–∞–≤–љ–Њ –љ–µ —Г–і–Њ–≤–ї–µ—В–≤–Њ—А—П–µ—В –≤—Б–µ–Љ –њ–Њ—В—А–µ–±–љ–Њ—Б—В—П–Љ —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤. –Я–ї–∞–≥–Є–љ—Л —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—О—В—Б—П —З–µ—А–µ–Ј Package Control, –Ї–Њ—В–Њ—А—Л–є –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М –њ–Њ–і—В—П–≥–Є–≤–∞–µ—В –і–Њ–њ–Њ–ї–љ–µ–љ–Є—П –Є–Ј –Є–љ—В–µ—А–љ–µ—В–∞. –Э–Њ —З—В–Њ –і–µ–ї–∞—В—М, –µ—Б–ї–Є —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –Ї–Њ—А–њ–Њ—А–∞—В–Є–≤–љ–Њ–є —Б–µ—В–Є –Ј–∞ –њ—А–Њ–Ї—Б–Є —Б–µ—А–≤–µ—А–Њ–Љ? –Ф–∞ –≤—Б–µ –њ—А–Њ—Б—В–Њ, –љ–∞–і–Њ –њ—А–Њ—Б—В–Њ –њ—А–Њ–њ–Є—Б–∞—В—М –њ—А–Њ–Ї—Б–Є –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е Sublime Text Preferences -> Package Settings -> Package Control -> Settings вАУ User.
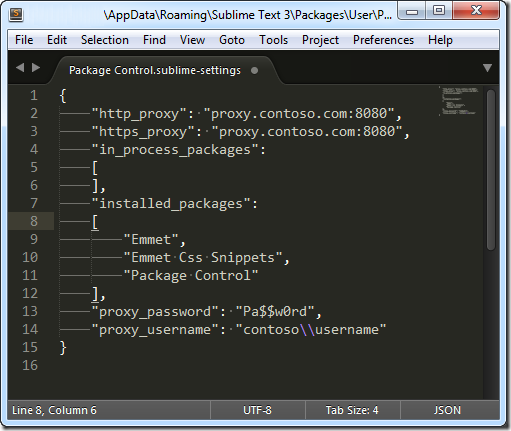
–Т —Д–∞–є–ї–µ –Ї–Њ–љ—Д–Є–≥—Г—А–∞—Ж–Є–Є –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ 4 –њ–∞—А–∞–Љ–µ—В—А–∞:
"http_proxy": "proxy.contoso.com:8080", "https_proxy": "proxy.contoso.com:8080", "proxy_password": "Pa$$w0rd", "proxy_username": "contoso\\username",
–Ю—З–µ—А–µ–і–љ–Њ—Б—В—М –Љ–Њ–ґ–љ–Њ –љ–µ —Б–Њ–±–ї—О–і–∞—В—М, Sublime Text —Б–∞–Љ –≤—Б–µ –≤—Л—Б—В–∞–≤–Є—В. –Т —А–µ–Ј—Г–ї—М—В–∞—В–µ –і–Њ–ї–ґ–љ–Њ –њ–Њ–ї—Г—З–Є—В—М—Б—П, –Ї–∞–Ї –љ–∞ —Б–Ї—А–Є–љ—И–Њ—В–µ (–і–∞–љ–љ—Л–µ –љ–∞–і–Њ –≤–±–Є–≤–∞—В—М —Б–≤–Њ–Є, –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ). –Ф–Њ–Љ–µ–љ –Є –Є–Љ—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П –љ–∞–і–Њ –њ–Є—Б–∞—В—М —Б —Н–Ї—А–∞–љ–Є—А–Њ–≤–∞–љ–љ—Л–Љ –Њ–±—А–∞—В–љ—Л–Љ —Б–ї–µ—И–µ–Љ вАУ domain\\username!
–Я–µ—А–µ–њ—Г—Б–Ї–∞–µ–Љ Sublime Text –Є —Б—В–∞–≤–Є–Љ –њ–∞–Ї–µ—В—Л —З–µ—А–µ–Ј Package Control. –Т –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ –≤—Б–µ –Ј–∞—А–∞–±–Њ—В–∞–ї–Њ —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є —Б–µ—А–≤–µ—А Microsoft ISA Server 2006.
–Я—А–Њ–≤–µ—А–Ї–∞ —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞–љ–Є—П –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л –љ–∞ Node.js
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я–Њ—П–≤–Є–ї–∞—Б—М –Ј–∞–і–∞—З–∞ –њ—А–Њ–≤–µ—А–Є—В—М —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞–љ–Є–µ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж –љ–∞ —Б–∞–є—В–µ. –Р–і—А–µ—Б–∞ —Б—В—А–∞–љ–Є—Ж –Є–Љ–µ—О—В —Б–ї–µ–і—Г—О—Й–Є–є –≤–Є–і — http://www.mysite.ru/pages/1, –≥–і–µ –њ–Њ—Б–ї–µ–і–љ–Є–є –њ–∞—А–∞–Љ–µ—В—А –∞–і—А–µ—Б–∞ —Н—В–Њ –њ–Њ—А—П–і–Ї–Њ–≤—Л–є –љ–Њ–Љ–µ—А —Б—В—А–∞–љ–Є—Ж—Л вАУ –Њ—В 1 –і–Њ 999. –Ф–ї—П —А–µ—И–µ–љ–Є—П –Ј–∞–і–∞—З–Є —А–µ—И–Є–ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М Node.js:
var http = require('http');
var url = require('url');
function getPageStatus(pageurl) {
var options = {
host: url.parse(pageurl).host,
port: 80,
path: url.parse(pageurl).pathname
};
http.get(options, function(res) {
if(res.statusCode === 200){
console.log(options.path+' - —Б—В—А–∞–љ–Є—Ж–∞ –µ—Б—В—М!');
}else{
console.log(options.path+' - —Б—В—А–∞–љ–Є—Ж—Л –љ–µ—В!');
}
});
};
var pathUser = 'http://www.mysite.ru/pages/';
for(var i=0;i<1000;i++){
getPageStatus(pathUser+i);
};
–Ф–ї—П –њ—А–Њ—В–Њ—Б—Л —Б–Ї—А–Є–њ—В –≤—Л–≤–Њ–і–Є—В —А–µ–Ј—Г–ї—М—В–∞—В –≤ –Ї–Њ–љ—Б–Њ–ї—М. –Т –і–∞–љ–љ–Њ–є –Є—В–µ—А–∞—Ж–Є–Є —А–µ–Ј—Г–ї—М—В–∞—В –Њ—Ж–µ–љ–Є–≤–∞–µ—В—Б—П –њ—А–Њ—Б—В–Њ –≤–Є–Ј—Г–∞–ї—М–љ–Њ, –љ–Њ –Љ–Њ–ґ–љ–Њ —Г—Б–Њ–≤–µ—А—И–µ–љ—Б—В–Њ–≤–∞—В—М —Б–Ї—А–Є–њ—В, –њ–Њ–≤–µ—Б–Є–≤ —Б—З–µ—В—З–Є–Ї, –љ–∞–њ—А–Є–Љ–µ—А.