–Ъ–∞–Ї –њ–Њ–і–Ї–ї—О—З–Є—В—М jQuery –Є SPServices –≤ SharePoint 2013
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я–Њ–і–Ї–ї—О—З–Є—В—М –±–Є–±–ї–Є–Њ—В–µ–Ї–Є jQuery –Є SPServices –≤ SharePoint 2013 –Љ–Њ–ґ–љ–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є, –љ–Њ –њ—А–µ–і–њ–Њ—З—В–Є—В–µ–ї—М–љ–Њ —Б–і–µ–ї–∞—В—М —Н—В–Њ —З–µ—А–µ–Ј –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Г, —З—В–Њ–±—Л –Њ–љ–Є –±—Л–ї–Є –і–Њ—Б—В—Г–њ–љ—Л –≤–µ–Ј–і–µ.
–°–Ї–∞—З–∞—В—М –њ–Њ—Б–ї–µ–і–љ–Є–µ –≤–µ—А—Б–Є–Є –±–Є–±–ї–Є–Њ—В–µ–Ї –Љ–Њ–ґ–љ–Њ –Ј–і–µ—Б—М — http://jquery.com/ –Є https://spservices.codeplex.com/.
–Ъ–Њ–њ–Є—А—Г–µ–Љ –±–Є–±–ї–Є–Њ—В–µ–Ї–Є –≤ –Ї–∞—В–∞–ї–Њ–≥ C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS –љ–∞ —Б–µ—А–≤–µ—А–µ SharePoint.
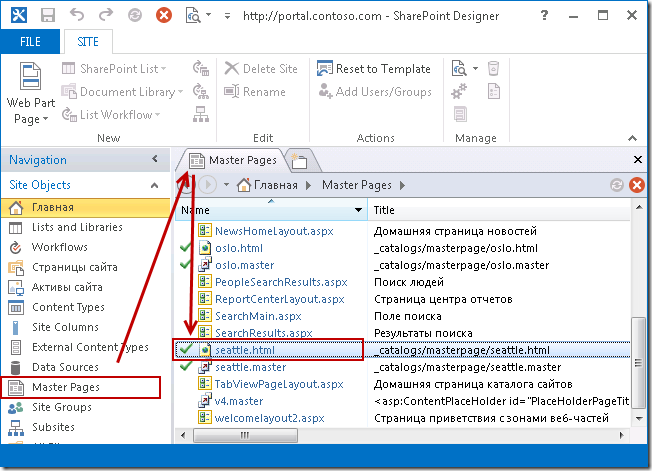
–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ SharePoint Designer, –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ—Б—П –Ї —Б–∞–є—В—Г SharePoint, –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ —Н–ї–µ–Љ–µ–љ—В Master Pages –≤ —Б–њ–Є—Б–Ї–µ Site Objects. –Ю—В–Ї—А—Л–≤–∞–µ–Љ –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Г –љ–∞ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ, –≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ seattle.html.
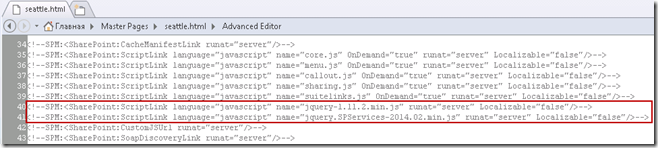
–Т –±–ї–Њ–Ї –Ї–Њ–і–∞, –≥–і–µ –њ–Њ–і–Ї–ї—О—З–∞—О—В—Б—П –±–Є–±–ї–Є–Њ—В–µ–Ї–Є JavaScript –і–Њ–±–∞–≤–ї—П–µ–Љ –і–≤–µ —Б—В—А–Њ–Ї–Є:
<!--SPM:<SharePoint:ScriptLink language="javascript" name="jquery-1.11.2.min.js" runat="server" Localizable="false"/>--> <!--SPM:<SharePoint:ScriptLink language="javascript" name="jquery.SPServices-2014.02.min.js" runat="server" Localizable="false"/>-->
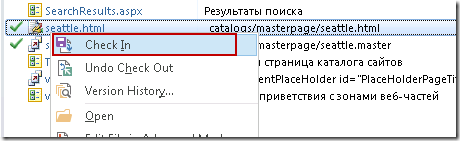
–°–Њ—Е—А–∞–љ—П–µ–Љ –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Г –Є –≤–Њ–Ј–≤—А–∞—Й–∞–µ–Љ –µ–µ –љ–∞ —Б–µ—А–≤–µ—А–µ —З–µ—А–µ–Ј –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О вАУ Check In (–Т–µ—А–љ—Г—В—М).
–Ф–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –Љ–Њ–ґ–љ–Њ –Њ—В–Ї—А—Л—В—М —Д–∞–є–ї seattle.master –≤ SharePoint Designer, –≤—Б–µ –≤–љ–µ—Б–µ–љ–љ—Л–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –і–Њ–ї–ґ–љ—Л –±—Л—В—М —В–∞–Љ –Њ—В—А–∞–ґ–µ–љ—Л.
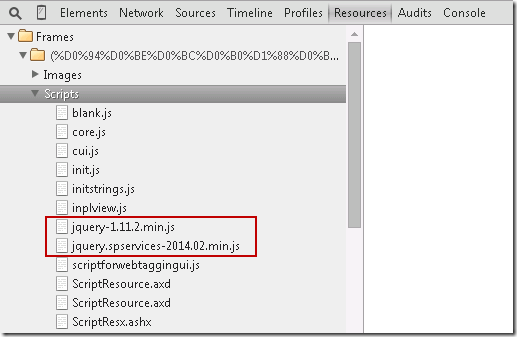
–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ –±—А–∞—Г–Ј–µ—А –Є –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ —Б–∞–є—В ( —П –Є–њ–Њ–ї—М–Ј—Г—О –±—А–∞—Г–Ј–µ—А Chrome). –°–∞–є—В –Ј–∞–≥—А—Г–Ј–Є–ї—Б—П, –≤–Є–Ј—Г–∞–ї—М–љ–Њ –љ–Є—З–µ–≥–Њ –љ–µ –Є–Ј–Љ–µ–љ–Є–ї–Њ—Б—М, —З—В–Њ–±—Л –њ—А–Њ–≤–µ—А–Є—В—М –њ–Њ–і–≥—А—Г–ґ–µ–љ—Л –ї–Є –љ–Њ–≤—Л–µ –±–Є–±–ї–Є–Њ—В–µ–Ї–Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Њ—В–Ї—А—Л—В—М Web Inspector –Ї–ї–∞–≤–Є—И–µ–є F12, –њ–µ—А–µ–є—В–Є –љ–∞ –≤–Ї–ї–∞–і–Ї—Г Resources –Є —А–∞—Б–Ї—А—Л—В—М —Б–њ–Є—Б–Њ–Ї Scripts. –Ъ–∞–Ї –≤–Є–і–љ–Њ –Є–Ј —Б–Ї—А–Є–љ—И–Њ—В–∞, –Њ–±–µ –±–Є–±–ї–Є–Њ—В–µ–Ї–Є –њ–Њ–і–≥—А—Г–ґ–µ–љ—Л.
–Ґ–µ–њ–µ—А—М –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤–µ—Б—М —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї —Н—В–Є—Е –±–Є–±–ї–Є–Њ—В–µ–Ї –љ–∞ –≤—Б–µ—Е —Б—В—А–∞–љ–Є—Ж–∞—Е —Б–∞–є—В–∞.
–Э–∞—И–ї–Є –Њ–њ–µ—З–∞—В–Ї—Г –≤ —В–µ–Ї—Б—В–µ? –Я–Њ–ґ–∞–ї—Г–є—Б—В–∞, –≤—Л–і–µ–ї–Є—В–µ –µ–µ –Є –љ–∞–ґ–Љ–Є—В–µ Ctrl+Enter! –°–њ–∞—Б–Є–±–Њ!
–•–Њ—В–Є—В–µ –њ–Њ–±–ї–∞–≥–Њ–і–∞—А–Є—В—М –∞–≤—В–Њ—А–∞ –Ј–∞ —Н—В—Г –Ј–∞–Љ–µ—В–Ї—Г? –Т—Л –Љ–Њ–ґ–µ—В–µ —Н—В–Њ —Б–і–µ–ї–∞—В—М!