–Ъ–∞–Ї —Б–Ї—А—Л—В—М —Н–ї–µ–Љ–µ–љ—В—Л —Г–њ—А–∞–≤–ї–µ–љ–Є—П SharePoint 2013 —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Л
–Ю–і–Є–љ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є
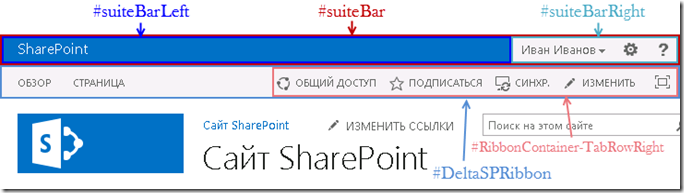
–Ф–ї—П –Ї–∞—Б—В–Њ–Љ–Є–Ј–∞—Ж–Є–Є –Є–љ—В–µ—Д–µ–є—Б–∞ SharePoint 2013 –Њ—З–µ–љ—М —З–∞—Б—В–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —Б–Ї—А—Л—В—М —Б—В–∞–љ–і–∞—А—В–љ—Л–µ –±–ї–Њ–Ї–Є HTML —А–∞–Ј–Љ–µ—В–Ї–Є –Є —Н–ї–µ–Љ–µ–љ—В—Л —Г–њ—А–∞–≤–ї–µ–љ–Є—П. –Э–∞ –Ї–∞—А—В–Є–љ–Ї–µ –љ–Є–ґ–µ –≤—Л–і–µ–ї–µ–љ—Л –Є –њ–Њ–і–њ–Є—Б–∞–љ—Л ID—И–љ–Є–Ї–Є —Б–∞–Љ—Л—Е –≤–Њ—Б—В—А–µ–±–Њ–≤–∞–љ–љ—Л—Е –±–ї–Њ–Ї–Њ–≤.
–Ш—Е –Љ–Њ–ґ–љ–Њ –Є–Ј–Љ–µ–љ—П—В—М —А–∞–Ј–ї–Є—З–љ—Л–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є вАУ –њ—А–∞–≤–Ї–∞ master page, CSS –Є–ї–Є JavaScript. –Т —Н—В–Њ–є –Ј–∞–Љ–µ—В–Ї–µ –њ–Њ–Ї–∞–ґ—Г вАУ –Ї–∞–Ї —Б–Ї—А—Л—В—М —Н–ї–µ–Љ–µ–љ—В—Л —Г–њ—А–∞–≤–ї–µ–љ–Є—П SharePoint 2013 —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Л.
–Т–љ–Њ—Б–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤ —Б—В–∞–љ–і–∞—А—В–љ—Г—О –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Г SharePoint 2013 —Б—З–Є—В–∞–µ—В—Б—П –њ–ї–Њ—Е–Є–Љ —В–Њ–љ–Њ–Љ, –њ–Њ—Н—В–Њ–Љ—Г —П –µ–µ —Б–Ї–Њ–њ–Є—А—Г—О –≤ SharePoint Designer –Є –њ–µ—А–µ–Є–Љ–µ–љ–љ—Г—О –≤ moscow.master. –Я–µ—А–µ—Е–Њ–ґ—Г –≤ —А–µ–ґ–Є–Љ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –љ–Њ–≤–Њ–є –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Л –≤ SharePoint Designer 2013, –≤ –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–Љ –Љ–µ–љ—О –µ—Б—В—М –њ—Г–љ–Ї—В вАУ Edit File in Advanced Mode.
–Я–µ—А–≤—Л–Љ –і–µ–ї–Њ–Љ —Б–Ї—А–Њ–µ–Љ –љ–∞–і–њ–Є—Б—М SharePoint. –£–і–∞–ї—П—В—М –Ї–Њ–і —В–Њ–ґ–µ —Б—З–Є—В–∞–µ—В—Б—П –њ–ї–Њ—Е–Њ–є –њ—А–∞–Ї—В–Є–Ї–Њ–є, –њ–Њ—Н—В–Њ–Љ—Г –љ–∞–є–і–µ–Љ –Є –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А—Г–µ–Љ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г:
<SharePoint:DelegateControl id="ID_SuiteBarBrandingDelegate" ControlId="SuiteBarBrandingDelegate" runat="server"/>
–І—В–Њ–±—Л —Б–Ї—А—Л—В—М –Ї–љ–Њ–њ–Ї–Є –Ы–µ–љ—В–∞ –љ–Њ–≤–Њ—Б—В–µ–є, OneDrive –Є –°–∞–є—В—Л (Newsfeed, OneDrive and Sites), –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М —Б—В—А–Њ–Ї—Г:
<SharePoint:DelegateControl id="ID_SuiteLinksDelegate" ControlId="SuiteLinksDelegate" runat="server" />
–Ф–∞–ї–µ–µ —Б–Ї—А—Л–≤–∞–µ–Љ –Ї–љ–Њ–њ–Ї–Є –Ю–±—Й–Є–є –і–Њ—Б—В—Г–њ, –Я–Њ–і–њ–Є—Б–∞—В—М—Б—П, –°–Є–љ—Е—А., –Ш–Ј–Љ–µ–љ–Є—В—М. –Ф–ї—П —Н—В–Њ–≥–Њ –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А—Г–µ–Љ —Б–ї–µ–і—Г—О—Й–Є–µ —Б—В—А–Њ–Ї–Є –≤ –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж–µ:
<SharePoint:SPSharePromotedActionButton runat="server"/> <SharePoint:DelegateControl runat="server" ControlId="PromotedActions" AllowMultipleControls="true" /> <SharePoint:SPSyncPromotedActionButton runat="server"/> <SharePoint:PageStateActionButton id="PageStateActionButton" runat="server" Visible="false" />
–Ъ–∞–ґ–і–∞—П —Б—В—А–Њ–Ї–∞ –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –Њ–і–љ—Г –Ї–љ–Њ–њ–Ї—Г, –µ—Б–ї–Є –љ–∞–і–Њ —Б–Ї—А—Л—В—М —В–Њ–ї—М–Ї–Њ –Њ–њ—А–µ–і–µ–ї—Л–µ–љ–љ—Л–µ –Ї–љ–Њ–њ–Ї–Є, —В–Њ –Ї–Њ–Љ–Љ–µ–љ—В–Є—А—Г–µ–Љ —В–Њ–ї—М–Ї–Њ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–µ —Б—В—А–Њ–Ї–Є.
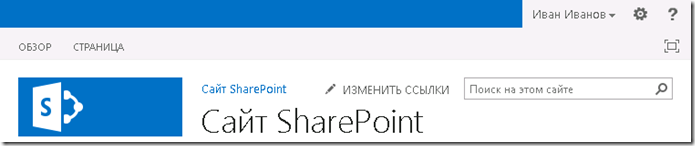
–°–Њ—Е—А–∞–љ—П–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Є –Њ–±–љ–Њ–≤–ї—П–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г –≤ –±—А–∞—Г–Ј–µ—А–µ. –Ґ–µ–њ–µ—А—М SharePoint –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
–Э–∞—И–ї–Є –Њ–њ–µ—З–∞—В–Ї—Г –≤ —В–µ–Ї—Б—В–µ? –Я–Њ–ґ–∞–ї—Г–є—Б—В–∞, –≤—Л–і–µ–ї–Є—В–µ –µ–µ –Є –љ–∞–ґ–Љ–Є—В–µ Ctrl+Enter! –°–њ–∞—Б–Є–±–Њ!
–•–Њ—В–Є—В–µ –њ–Њ–±–ї–∞–≥–Њ–і–∞—А–Є—В—М –∞–≤—В–Њ—А–∞ –Ј–∞ —Н—В—Г –Ј–∞–Љ–µ—В–Ї—Г? –Т—Л –Љ–Њ–ґ–µ—В–µ —Н—В–Њ —Б–і–µ–ї–∞—В—М!



–Р –Ї–∞–Ї —Г–±—А–∞—В—М —Б—Б—Л–ї–Ї—Г «–Њ–±–Њ –Љ–љ–µ», –Ї–Њ—В–Њ—А–∞—П –њ–Њ—П–≤–ї—П–µ—В—Б—П –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П?
–Ф–Љ–Є—В—А–Є–є
09 –Ш—О–љ 2015 –≤ 15:01