–£—Å—Ç–∞–Ω–æ–≤–∫–∞ OpenWrt 15.05 –Ω–∞ TP-LINK MR3020
–ü—Ä–æ—Ü–µ—Å—Å —É—Å—Ç–∞–Ω–æ–≤–∫–∞ OpenWrt 15.05 Chaos Calmer –Ω–∞ —Ä–æ—É—Ç–µ—Ä TL-MR3020 –æ—Ç TP-Link –Ω–∏—á–µ–º –Ω–µ –æ—Ç–ª–∏—á–∞–µ—Ç—Å—è –æ—Ç —É—Å—Ç–∞–Ω–æ–≤–∫–∏ –ø—Ä–æ—à–∏–≤–∫–∏ OpenWrt 12.09 –∏ OpenWrt 14.07, –≥–¥–µ —è –≤—Å–µ –ø–æ–¥—Ä–æ–±–Ω–æ –æ–ø–∏—Å—ã–≤–∞–ª. –ó–¥–µ—Å—å —Ç–æ–ª—å–∫–æ –¥–∞–º —Å—Å—ã–ª–∫—É –Ω–∞ —Å–∞–º —Ñ–∞–π–ª –ø—Ä–æ—à–∏–≤–∫–∏ OpenWrt 15.05 Chaos Calmer –¥–ª—è TP-LINK MR3020:
https://downloads.openwrt.org/chaos_calmer/15.05-rc3/ar71xx/generic/openwrt-15.05-rc3-ar71xx-generic-tl-mr3020-v1-squashfs-factory.bin – для установки на заводскую прошивку;
https://downloads.openwrt.org/chaos_calmer/15.05-rc3/ar71xx/generic/openwrt-15.05-rc3-ar71xx-generic-tl-mr3020-v1-squashfs-sysupgrade.bin – для обновления с предыдущей версии OpenWrt.
–ï—â–µ –æ–¥–∏–Ω –Ω—é–∞–Ω—Å -¬Ý —Å—Ä–∞–∑—É —É –º–µ–Ω—è –Ω–µ –ø–æ–ª—É—á–∏–ª–æ—Å—å –æ–±–Ω–æ–≤–∏—Ç—å –ø—Ä–æ—à–∏–≤–∫—É, InternetExplorer –Ω–∞ Windows 8 —Ä—É–≥–∞–ª—Å—è, —á—Ç–æ —è –Ω–µ –≤—ã–±—Ä–∞–ª —Ñ–∞–π–ª –¥–ª—è –æ–±–Ω–æ–≤–ª–µ–Ω–∏—è, —Ö–æ—Ç—è –æ–Ω –±—ã–ª —Ç–æ—á–Ω–æ –≤—ã–±—Ä–∞–Ω. –ü—Ä–∏—à–ª–æ—Å—å –ø–µ—Ä–µ–∏–º–µ–Ω–æ–≤–∞—Ç—å —Ñ–∞–π–ª —Å –ø—Ä–æ—à–∏–≤–∫–æ–π –≤ openwrt.bin, —Ç–æ–≥–¥–∞ –æ–±–Ω–æ–≤–ª–µ–Ω–∏–µ –ø—Ä–æ—à–ª–æ —É—Å–ø–µ—à–Ω–æ.
–ö–∞–∫ –∫–æ–Ω–≤–µ—Ä—Ç–∏—Ä–æ–≤–∞—Ç—å —Ü–≤–µ—Ç–Ω–æ–π PDF –≤ —á–µ—Ä–Ω–æ-–±–µ–ª—ã–π
–û–¥–∏–Ω –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏–π
–î–ª—è –ø—Ä–µ–æ–±—Ä–∞–∑–æ–≤–∞–Ω–∏—è —Ü–≤–µ—Ç–Ω–æ–≥–æ PDF –≤ —á–µ—Ä–Ω–æ-–±–µ–ª—ã–π –æ–±—ã—á–Ω–æ–≥–æ Adobe Reader –±—É–¥–µ—Ç –Ω–µ–¥–æ—Å—Ç–∞—Ç–æ—á–Ω–æ, –Ω–µ–æ–±—Ö–æ–¥–∏–º Adobe Acrobat. –ê–∫—Ä–æ–±–∞—Ç –æ—á–µ–Ω—å –ø–æ–ª–µ–∑–Ω–∞—è –ø—Ä–æ–≥—Ä–∞–º–º–∞, –Ω–∞—Å—Ç–æ—è—Ç–µ–ª—å–Ω–æ —Å–æ–≤–µ—Ç—É—é –µ–π –æ–±–∑–∞–≤–µ—Å—Ç–∏—Å—å, –ø–æ—Ç–æ–º –ø–æ–º–æ–∂–µ—Ç —Å—ç–∫–æ–Ω–æ–º–∏—Ç—å –∫—É—á—É –≤—Ä–µ–º–µ–Ω–∏. –Ø –¥–æ —Å–∏—Ö –ø–æ—Ä –ø–æ–ª—å–∑—É—é—Å—å –≤–µ—Ä—Å–∏–µ–π 8.0.
–ò—Ç–∞–∫, –ø—Ä–∏—Å—Ç—É–ø–∏–º –∫ –∫–æ–Ω–≤–µ—Ä—Ç–∞—Ü–∏–∏. –û—Ç—Ä—ã–≤–∞–µ–º —Ü–≤–µ—Ç–Ω–æ–π PDF –≤ Adobe Acrobat. –í –º–µ–Ω—é –ü—Ä–æ—Å–º–æ—Ç—Ä ‚Äì –ü–∞–Ω–µ–ª–∏ –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç–æ–≤¬Ý –≤—ã–±–∏—Ä–∞–µ–º –ø—É–Ω–∫—Ç –î–æ–ø–µ—á–∞—Ç–Ω–∞—è –ø–æ–¥–≥–æ—Ç–æ–≤–∫–∞.
–ü–æ—è–≤–∏—Ç—Å—è –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω–∞—è –ø–∞–Ω–µ–ª—å, –Ω–∞ –Ω–µ–π –≤—ã–±–∏—Ä–∞–µ–º –∏–∫–æ–Ω–∫—É –ü—Ä–µ–æ–±—Ä–∞–∑–æ–≤–∞–Ω–∏–µ —Ü–≤–µ—Ç–æ–≤.
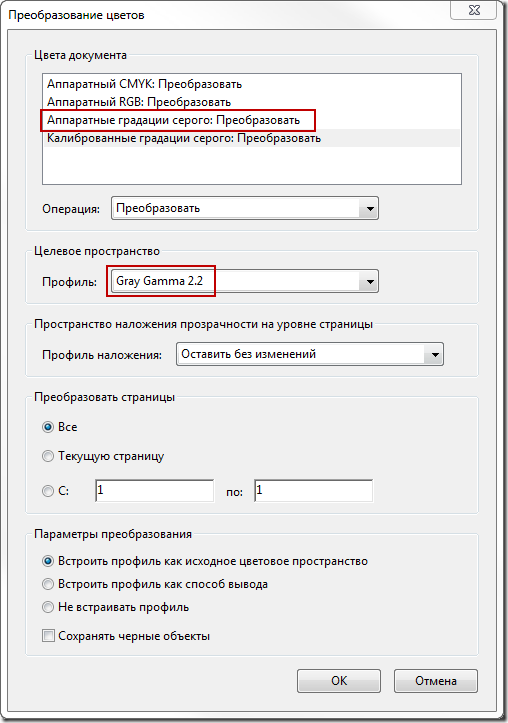
Выбираем следующие параметры – Аппаратные градации серого: Преобразователь и Gray Gamma 2.2, жмем кнопку ОК.
–ü–æ—Å–ª–µ —ç—Ç–∏—Ö –¥–µ–π—Å—Ç–≤–∏–π —Ñ–∞–π–ª —Å—Ç–∞–ª —á–µ—Ä–Ω–æ-–±–µ–ª—ã–º, –æ—Å—Ç–∞–ª–æ—Å—å –µ–≥–æ —Ç–æ–ª—å–∫–æ —Å–æ—Ö—Ä–∞–Ω–∏—Ç—å. –°–æ—Ö—Ä–∞–Ω—è—Ç—å –ª—É—á—à–µ —Å –∏–º–µ–Ω–µ–º –æ—Ç–ª–∏—á–Ω—ã–º –æ—Ç –æ—Ä–∏–≥–∏–Ω–∞–ª–∞, —Ç.–∫. —ç—Ç–æ –ø—Ä–µ–æ–±—Ä–∞–∑–æ–≤–∞–Ω–∏–µ —Ü–≤–µ—Ç–∞ –Ω–µ–ª—å–∑—è –æ—Ç–º–µ–Ω–∏—Ç—å.
–ö–∞–∫ –ø–µ—Ä–µ–∏–º–µ–Ω–æ–≤–∞—Ç—å –∫–Ω–æ–ø–∫—É –°–æ–∑–¥–∞—Ç—å —ç–ª–µ–º–µ–Ω—Ç –≤ —Å–ø–∏—Å–∫–µ SharePoint 2013
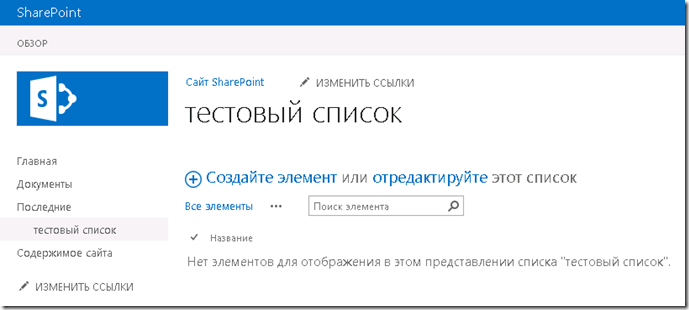
Стандартная кнопка добавления элемента в список SharePoint 2013 называется – Создайте элемент, что в некоторых ситуациях совсем не подходит.
Влезать глубоко в код SharePoint, чтобы изменить название кнопки для всех списков тоже не пойдет, т.к. название кнопки может отличаться у разных списоков. Поэтому стоит задача переименовать кнопку только у конкретного списка, либо у группы списков. Итак, приступим…
–û—Ç–∫—Ä—ã–≤–∞—Ç—å –≤—Å–µ —Ñ–∞–π–ª—ã SharePoint 2013 –≤ –∫–ª–∏–µ–Ω—Ç—Å–∫–∏—Ö –ø—Ä–∏–ª–æ–∂–µ–Ω–∏—è—Ö
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
После отключения OWA от фермы SharePoint 2013 столкнулся со следующей проблемой – вордовские файлы (docx) скачиваются, а экселевские файлы (xlsx) открываются в OWA. Но т.к. OWA отключен, то появляется ошибка.
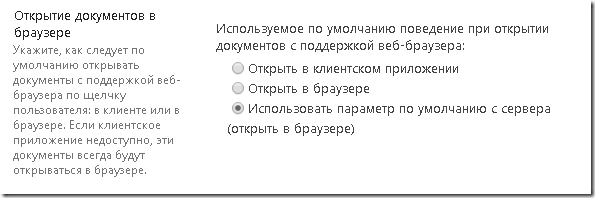
По умолчанию в настройках всех библиотек документов стоит параметр – Открыть в браузере. А если есть следы OWA, то идет попытка открыть в OWA, из-за этого ошибка.
–ú–µ–Ω—è—Ç—å —ç—Ç–æ—Ç –ø–∞—Ä–∞–º–µ—Ç—Ä –≤—Ä—É—á–Ω—É—é —É –≤—Å–µ—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫ –¥–æ–∫—É–º–µ–Ω—Ç–æ–≤ –Ω–µ—Ä–µ–∞–ª—å–Ω–æ. –ù–æ –µ–≥–æ –º–æ–∂–Ω–æ –∏–∑–º–µ–Ω–∏—Ç—å –≤ –Ω–∞—Å—Ç—Ä–æ–π–∫–∞—Ö —Å–µ–º–µ–π—Å—Ç–≤–∞ —Å–∞–π—Ç–æ–≤.
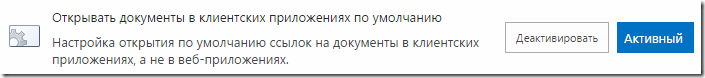
Заходим на корневой сайт под учетной записью администратора семейства веб-сайтов, далее идем в Параметры –> Параметры сайта –> Администрирование семейства сайтов, активируем функцию Открывать документы в клиентских приложениях по умолчанию.
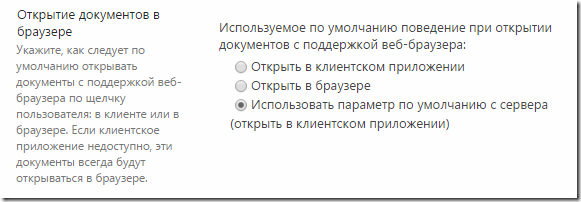
–ü–æ—Å–ª–µ –∞–∫—Ç–∏–≤–∞—Ü–∏–∏ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é —É –≤—Å–µ—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫ –±—É–¥–µ—Ç –≤—ã—Å—Ç–∞–≤–ª–µ–Ω –ø–∞—Ä–∞–º–µ—Ç—Ä –û—Ç–∫—Ä—ã—Ç—å –≤ –∫–ª–∏–µ–Ω—Ç—Å–∫–æ–º –ø—Ä–∏–ª–æ–∂–µ–Ω–∏–∏.
–ï—Å–ª–∏ —É –±–∏–±–ª–∏–æ—Ç–µ–∫ —É–∂–µ –±—ã–ª –≤—ã–±—Ä–∞–Ω –¥—Ä—É–≥–æ–π –ø–∞—Ä–∞–º–µ—Ç—Ä (–Ω–µ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é —Å —Å–µ—Ä–≤–µ—Ä–∞), —Ç–æ –æ–Ω —Ç–∞–∫ –∏ –æ—Å—Ç–∞–Ω–µ—Ç—Å—è.
P.S. –ê–∫—Ç–∏–≤–∏—Ä–æ–≤–∞—Ç—å —Ñ—É–Ω–∫—Ü–∏—é –º–æ–∂–Ω–æ –∏ —á–µ—Ä–µ–∑ PowerShell — –ù–∞—Å—Ç—Ä–æ–π–∫–∞ —Å–ø–æ—Å–æ–±–∞ –æ—Ç–∫—Ä—ã—Ç–∏—è –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é –¥–ª—è —Å–µ–º–µ–π—Å—Ç–≤ —Å–∞–π—Ç–æ–≤ —Å –ø–æ–º–æ—â—å—é Windows PowerShell.
–ö–∞–∫ –æ—Ç–∫–ª—é—á–∏—Ç—å Office Web Apps –≤ SharePoint 2013
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
–í —Ñ–µ—Ä–º–µ SharePoint 2013 –±—ã–ª –Ω–∞—Å—Ç—Ä–æ–µ–Ω Office Web Apps (OWA), –≤—Å–µ –æ—Ñ–∏—Å–Ω—ã–µ –¥–æ–∫—É–º–µ–Ω—Ç—ã –æ—Ç–∫—Ä—ã–≤–∞–ª–∏—Å—å –≤ OWA. –ö —Å–æ–∂–∞–ª–µ–Ω–∏—é, –∏–∑-–∑–∞ —Å–µ—Ç–µ–≤–æ–π –∏–Ω—Ñ—Ä–∞—Å—Ç—Ä—É–∫—Ç—É—Ä—ã –ø—Ä–µ–¥–ø—Ä–∏—è—Ç–∏—è –Ω–∞ –¥–∞–Ω–Ω—ã–π –º–æ–º–µ–Ω—Ç –Ω–µ–ª—å–∑—è –æ–±–µ—Å–ø–µ—á–∏—Ç—å –¥–æ—Å—Ç—É–ø –∫ —Å–µ—Ä–≤–µ—Ä—É OWA —Å–æ –≤—Å–µ—Ö —Ä–∞–±–æ—á–∏—Ö –∫–æ–º–ø—å—é—Ç–µ—Ä–æ–≤. –ü–æ—ç—Ç–æ–º—É –ø—Ä–∏–Ω—è—Ç–æ —Ä–µ—à–µ–Ω–∏–µ –≤—Ä–µ–º–µ–Ω–Ω–æ –æ—Ç–∫–ª—é—á–∏—Ç—å —Å–µ—Ä–≤–µ—Ä OWA –æ—Ç —Ñ–µ—Ä–º—ã SharePoint 2013, –Ω–æ —Å –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å—é –ø–æ—Å–ª–µ–¥—É—é—â–µ–≥–æ –µ–≥–æ –≤–≤–æ–¥–∞ –≤ —Å—Ç—Ä–æ–π.
–ö–∞–∫ –æ—Ç–∫–ª—é—á–∏—Ç—å OWA:
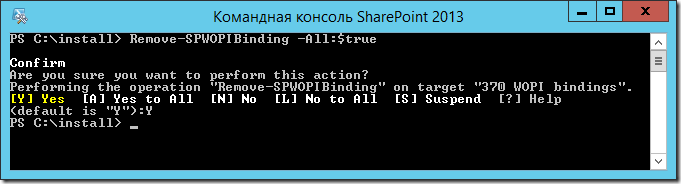
— –ù–∞ —Å–µ—Ä–≤–µ—Ä–µ SharePoint –∑–∞–ø—É—Å–∫–∞–µ–º –ö–æ–º–∞–Ω–¥–Ω—É—é –∫–æ–Ω—Å–æ–ª—å SharePoint 2013;
— –í–≤–æ–¥–∏–º –∫–æ–º–∞–Ω–¥—É:
Remove-SPWOPIBinding -All:$true
и подтверждаем – Y.
–ü–æ–¥—Ä–æ–±–Ω–æ –æ–± –∫–æ–º–∞–Ω–¥–ª–µ—Ç–µ — Remove-SPWOPIBinding.
–Ø—Ä–ª—ã–∫ –Ω–∞ —Å—Å—ã–ª–∫—É –≤ Internet Explorer –ø—Ä–∏ –±—Ä–∞—É–∑–µ—Ä–µ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é Google Chrome
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
–ù–∞ –∫–æ–º–ø—å—é—Ç–µ—Ä–∞—Ö –≤ –¥–æ–º–µ–Ω–µ –±—Ä–∞—É–∑–µ—Ä–æ–º –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é —è–≤–ª—è–µ—Ç—Å—è Google Chrome (–•—Ä–æ–º), –Ω–æ –µ—Å—Ç—å –≤–µ–±-—Å–µ—Ä–≤–∏—Å –°–≠–î, –∫–æ—Ç–æ—Ä—ã–π —Ä–∞–±–æ—Ç–∞–µ—Ç —Ç–æ–ª—å–∫–æ –≤ Internet Explorer. –Ý–µ—à–µ–Ω–æ —Å–æ–∑–¥–∞—Ç—å –Ω–∞ —Ä–∞–±–æ—á–∏—Ö —Å—Ç–æ–ª–∞—Ö –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–π —Å –ø–æ–º–æ—â—å—é –≥—Ä—É–ø–ø–æ–≤–æ–π –ø–æ–ª–∏—Ç–∏–∫–∏ —è—Ä–ª—ã–∫, –∫–æ—Ç–æ—Ä—ã–π –±—É–¥–µ—Ç –æ—Ç–∫—Ä—ã–≤–∞—Ç—å —Å—Å–ª—ã–∫—É –Ω–∞ –°–≠–î –≤ Internet Explorer, –∞ –≤—Å–µ –æ—Å—Ç–∞–ª—å–Ω—ã–µ —Å—Å–ª—ã–∫–∏ –±—É–¥—É—Ç –æ—Ç–∫—Ä—ã–≤–∞—Ç—å—Å—è –≤ –•—Ä–æ–º–µ.
WMI —Ñ–∏–ª—å—Ç—Ä 32 –∏ 64-–±–∏—Ç–Ω—ã—Ö Windows –¥–ª—è GPO
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
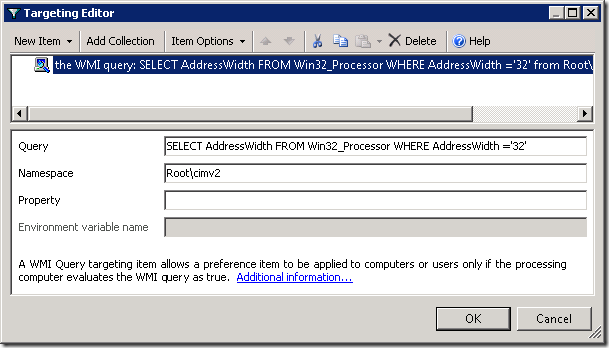
–ë—ã–ª–∞ –∑–∞–¥–∞—á–∞ —Å –ø–æ–º–æ—â—å—é –ü—Ä–µ–¥–ø–æ—á—Ç–µ–Ω–∏—è –ì—Ä—É–ø–ø–æ–≤–æ–π –ø–æ–ª–∏—Ç–∏–∫–∏ (Group Policy preferences, GPP) –Ω–∞ –∫–æ–º–ø—å—é—Ç–µ—Ä–∞—Ö —Å–æ–∑–¥–∞—Ç—å —è—Ä–ª—ã–∫–∏, –Ω–æ –¥–ª—è 32-–±–∏—Ç–Ω—ã—Ö –∫–æ–º–ø—å—é—Ç–µ—Ä–æ–≤ –æ–¥–Ω–∏ —è—Ä–ª—ã–∫–∏, –∞ –¥–ª—è 64-–±–∏—Ç–Ω—ã—Ö –¥—Ä—É–≥–∏–µ. –î–ª—è —Ä–µ—à–µ–Ω–∏—è –∑–∞–¥–∞—á–∏ —Å –ø–æ–º–æ—â—å—é –æ–¥–Ω–æ–π –≥—Ä—É–ø–ø–æ–≤–æ–π –ø–æ–ª–∏—Ç–∏–∫–∏ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–ª –Ω–∞—Ü–µ–ª–∏–≤–∞–Ω–∏–µ –∫–∞–∂–¥–æ–≥–æ —è—Ä–ª—ã–∫–∞ –Ω–∞ –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω—ã—é –∞—Ä—Ö–∏—Ç–µ–∫—Ç—É—Ä—É –ø—Ä–æ—Ü–µ—Å—Å–æ—Ä–æ–≤ —Å –ø–æ–º–æ—â—å—é —Ñ–∏–ª—å—Ç—Ä–∞ WMI.
–î–ª—è —Ö32:
SELECT AddressWidth FROM Win32_Processor WHERE AddressWidth ='32'
–î–ª—è x64:
SELECT AddressWidth FROM Win32_Processor WHERE AddressWidth ='64'
–ó–∞–ø—É—Å–∫ SharePoint Designer 2013 –æ—Ç –∏–º–µ–Ω–∏ –¥—Ä—É–≥–æ–≥–æ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—è
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
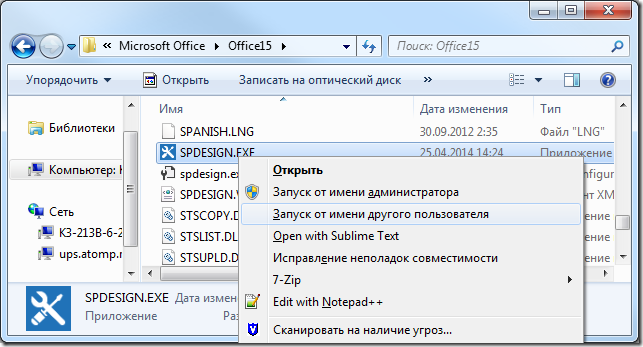
–ë—ã–≤–∞—é—Ç —Å–∏—É—Ç–∞—Ü–∏–∏, –∫–æ–≥–¥–∞ –Ω—É–∂–Ω–æ –∑–∞–ø—É—Å—Ç–∏—Ç—å SharePoint Designer 2013 –æ—Ç –∏–º–µ–Ω–∏ –¥—Ä—É–≥–æ–≥–æ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—è, –Ω–∞–ø—Ä–∏–º–µ—Ä, –¥–ª—è –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –º–∞—Å—Ç–µ—Ä-—Å—Ç—Ä–∞–Ω–∏—Ü—ã –õ–∏—á–Ω—ã—Ö —Å–∞–π—Ç–æ–≤ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–π SharePoint 2013.
–ï—Å–ª–∏ –≤–∞—Ä–∏–∞–Ω—Ç –∑–∞–ª–æ–≥–∏–Ω–∏—Ç—å—Å—è –≤ —Å–∏—Å—Ç–µ–º–µ –ø–æ–¥ –∫–æ–Ω–∫—Ä–µ—Ç–Ω—ã–º –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–º –Ω–µ –ø–æ–¥—Ö–æ–¥–∏—Ç, —Ç–æ –º–æ–∂–Ω–æ –∑–∞–ø—É—Å—Ç–∏—Ç—å SharePoint Designer 2013 –æ—Ç –µ–≥–æ –∏–º–µ–Ω–∏. –ù–æ –ø—Ä–æ—Å—Ç–æ —â–µ–ª–∫–Ω—É–≤ –ø—Ä–∞–≤–æ–π –∫–Ω–æ–ø–∫–æ–π –º—ã—à–∏ —Å —à–∏—Ñ—Ç–æ–º –ø–æ –∏–∫–æ–Ω–∫–µ –≤ –º–µ–Ω—é –ü—É—Å–∫ –∏–ª–∏ –Ω–∞ —Ä–∞–±–æ—á–µ–º —Å—Ç–æ–ª–µ —ç—Ç–æ–≥–æ –Ω–µ –¥–æ–±–∏—Ç—å—Å—è. –ù–∞–¥–æ –≤—ã–∑—ã–≤–∞—Ç—å –∫–æ–Ω—Ç–µ—Å—Ç–Ω–æ–µ –º–µ–Ω—é —Å —à–∏—Ñ—Ç–æ–º –Ω–µ–ø–æ—Å—Ä–µ–¥—Å—Ç–≤–µ–Ω–Ω–æ –ø–æ –∏—Å–ø–æ–ª–Ω—è–µ–º–æ–º—É —Ñ–∞–π–ª—É SPDESIGN.EXE –ø—Ä–æ–≥—Ä–∞–º–º—ã SharePoint Designer 2013, –∫–æ—Ç–æ—Ä—ã–π –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –≤ –∫–∞—Ç–∞–ª–æ–≥–µ — C:\Program Files (x86)\Microsoft Office\Office15.
–ö–∞–∫ —É–∑–Ω–∞—Ç—å –≤–µ—Ä—Å–∏—é Office Web Apps 2013
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤ –Ω–µ—Ç
–£–∑–Ω–∞—Ç—å –≤–µ—Ä—Å–∏—é –∏ –Ω–æ–º–µ—Ä –±–∏–ª–¥–∞ Office Web Apps 2013 –º–æ–∂–Ω–æ –Ω–µ—Å–∫–æ–ª—å–∫–∏–º–∏ —Å–ø–æ—Å–æ–±–∞–º–∏:
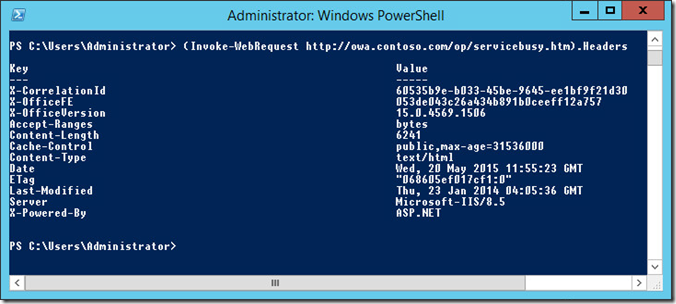
1. Запускаем PowerShell и вводим команду (owa.contoso.com – имя сервера Office Web Apps):
(Invoke-WebRequest http://owa.contoso.com/op/servicebusy.htm).Headers
Здесь нас инересует значение заголовка X-OfficeVersion, это и есть версия Office Web Apps 2013. В примере версия – 15.0.4569.1506. Такой запрос можно сделать как с самого сервера OWA, так и с другого сервера, например – SharePoint.
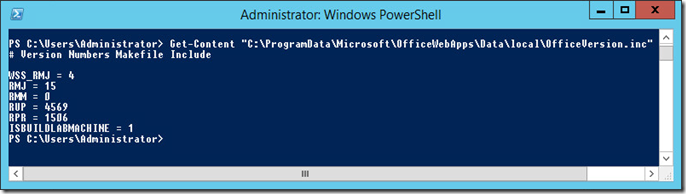
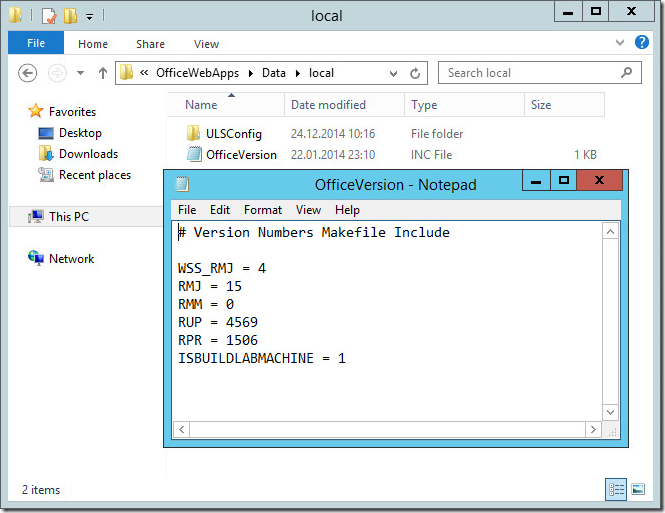
2. –ï—â–µ –≤–µ—Ä—Å–∏—é Office Web Apps –º–æ–∂–Ω–æ —É–∑–Ω–∞—Ç—å –∏–∑ —Ñ–∞–π–ª–∞ OfficeVersion.inc, –∫–æ—Ç–æ—Ä—ã–π –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –≤ –∫–∞—Ç–∞–ª–æ–≥–µ C:\ProgramData\Microsoft\OfficeWebApps\Data\local\.
–ï–≥–æ —Å–æ–¥–µ—Ä–∂–∏–º–æ–µ –º–æ–∂–Ω–æ –ø—Ä–æ—Å–º–æ—Ç—Ä–µ—Ç—å —Å –ø–æ–º–æ—â—å—é PowerShell:
Get-Content "C:\ProgramData\Microsoft\OfficeWebApps\Data\local\OfficeVersion.inc"
–õ–∏–±–æ –æ—Ç–∫—Ä—ã—Ç—å —Ñ–∞–π–ª OfficeVersion.inc —á–µ—Ä–µ–∑ –ø—Ä–æ–≤–æ–¥–Ω–∏–∫.
–ú–æ–∂–Ω–æ –µ—â–µ —É–∑–∞–Ω—Ç—å –≤–µ—Ä—Å–∏—é —á–µ—Ä–µ–∑ –∑–∞–≥–æ–ª–æ–≤–æ–∫ HTTP –ø—Ä—è–º–æ —á–µ—Ä–µ–∑ –±—Ä–∞—É–∑–µ—Ä, –µ—Å–ª–∏ –∑–∞—Ö–æ—á–µ—Ç—Å—è.
–ö–∞–∫ –ø–æ–ª—É—á–∏—Ç—å $10 –Ω–∞ —Å—á–µ—Ç DigitalOcean –æ—Ç –Ý–∞–¥–∏–æ-–¢
–û–¥–∏–Ω –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏–π
–í—Å–µ —Å–ª—É—à–∞—Ç–µ–ª–∏ –ø–æ–¥–∫–∞—Å—Ç–∞ –Ý–∞–¥–∏–æ-–¢ –∑–Ω–∞—é—Ç –ø—Ä–æ DigitalOcean, –∏—Ö —Ä–µ–∫–ª–∞–º–∞ –∑–≤—É—á–∏—Ç –≤ –∫–∞–∂–¥–æ–º –≤—ã–ø—É—Å–∫–µ. –ú–æ–∂–Ω–æ –ø–æ–ª—É—á–∏—Ç—å $10 –Ω–∞ —Å—á–µ—Ç, –∞ —ç—Ç–æ –¥–≤–∞ –º–µ—Å—è—Ü–∞ —Ä–∞–±–æ—Ç—ã –ø—Ä–æ—Å—Ç–µ–Ω—å–∫–æ–≥–æ –∏–Ω—Å—Ç–∞–Ω—Å–∞. –Ý–∞–Ω—å—à–µ –Ω–µ –±—ã–ª–æ –ø–æ–≤–æ–¥–æ–≤ –ø–æ–ª—å–∑–æ–≤–∞—Ç—å—Å—è —ç—Ç–∏–º –∫—É–ø–æ–Ω–æ–º, –∞ –≤–æ—Ç –ø–æ–≤—ã—à–µ–Ω–∏–µ —Ü–µ–Ω –Ω–∞ —Ö–æ—Å—Ç–∏–Ω–≥ –∑–∞—Å—Ç–∞–≤–ª–æ –∑–∞–¥—É–º–∞—Ç—å—Å—è. –Ý–µ—à–∏–ª –ø–æ–ø—Ä–æ–±–æ–≤–∞—Ç—å –ø–æ–¥–Ω—è—Ç—å —Å–µ—Ä–≤–µ—Ä –Ω–∞ Ubuntu –∏ –ø–µ—Ä–µ–Ω–µ—Å—Ç–∏ —Ç—É–¥–∞ –±–ª–æ–≥, –ø–æ–¥–Ω—è—Ç—å VPN –∏ —á—Ç–æ-–Ω–∏–±—É–¥—å –µ—â–µ.
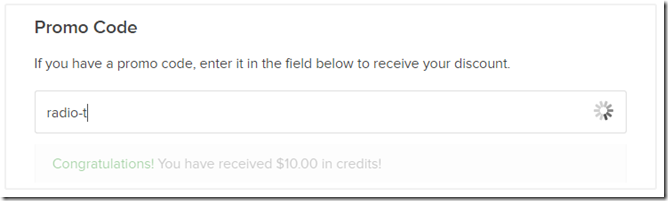
При регистрации требуется указать кредитку, дебетные карты не проходят. А без этого нельзя активировать купон. У моей кредитки закончился срок действия, а новую банк еще не выдал. Но есть обходной путь, через PayPal. Добавляем там свою дебетовую карту, а при регистрации на DigitalOcean выбираем вариант PayPal Payment. Но в этом случае нужно будет перевести минимум $5 на счет DO. А после этого ввести промо код – radio-t.
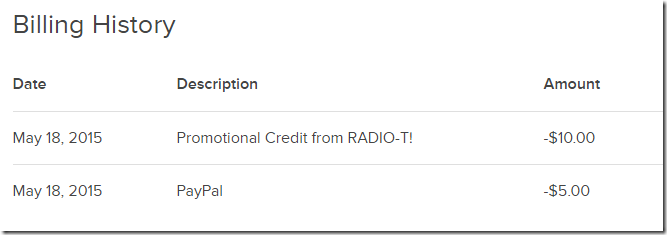
–ü–æ—Å–ª–µ —ç—Ç–∏—Ö –º–∞–Ω–∏–ø—É–ª—è—Ü–∏–π –Ω–∞ —Å—á–µ—Ç—É DigitalOcean —É –≤–∞—Å –±—É–¥–µ—Ç $15.
–ü—Ä–æ–º–æ –∫–æ–¥ –º–æ–∂–Ω–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –Ω–µ —Ç–æ–ª—å–∫–æ –ø—Ä–∏ —Ä–µ–≥–∏—Å—Ç—Ä–∞—Ü–∏–∏ –Ω–æ–≤—ã—Ö –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–π, –Ω–æ –∏ –¥–ª—è —Å—É—â–µ—Å—Ç–≤—É—é—â–∏—Ö.