–Ъ–∞–Ї –њ–µ—А–µ–Є–Љ–µ–љ–Њ–≤–∞—В—М –Ї–љ–Њ–њ–Ї—Г –°–Њ–Ј–і–∞—В—М —Н–ї–µ–Љ–µ–љ—В –≤ —Б–њ–Є—Б–Ї–µ SharePoint 2013
–°—В–∞–љ–і–∞—А—В–љ–∞—П –Ї–љ–Њ–њ–Ї–∞ –і–Њ–±–∞–≤–ї–µ–љ–Є—П —Н–ї–µ–Љ–µ–љ—В–∞ –≤ —Б–њ–Є—Б–Њ–Ї SharePoint 2013 –љ–∞–Ј—Л–≤–∞–µ—В—Б—П вАУ –°–Њ–Ј–і–∞–є—В–µ —Н–ї–µ–Љ–µ–љ—В, —З—В–Њ –≤ –љ–µ–Ї–Њ—В–Њ—А—Л—Е —Б–Є—В—Г–∞—Ж–Є—П—Е —Б–Њ–≤—Б–µ–Љ –љ–µ –њ–Њ–і—Е–Њ–і–Є—В.
–Т–ї–µ–Ј–∞—В—М –≥–ї—Г–±–Њ–Ї–Њ –≤ –Ї–Њ–і SharePoint, —З—В–Њ–±—Л –Є–Ј–Љ–µ–љ–Є—В—М –љ–∞–Ј–≤–∞–љ–Є–µ –Ї–љ–Њ–њ–Ї–Є –і–ї—П –≤—Б–µ—Е —Б–њ–Є—Б–Ї–Њ–≤ —В–Њ–ґ–µ –љ–µ –њ–Њ–є–і–µ—В, —В.–Ї. –љ–∞–Ј–≤–∞–љ–Є–µ –Ї–љ–Њ–њ–Ї–Є –Љ–Њ–ґ–µ—В –Њ—В–ї–Є—З–∞—В—М—Б—П —Г —А–∞–Ј–љ—Л—Е —Б–њ–Є—Б–Њ–Ї–Њ–≤. –Я–Њ—Н—В–Њ–Љ—Г —Б—В–Њ–Є—В –Ј–∞–і–∞—З–∞ –њ–µ—А–µ–Є–Љ–µ–љ–Њ–≤–∞—В—М –Ї–љ–Њ–њ–Ї—Г —В–Њ–ї—М–Ї–Њ —Г –Ї–Њ–љ–Ї—А–µ—В–љ–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞, –ї–Є–±–Њ —Г –≥—А—Г–њ–њ—Л —Б–њ–Є—Б–Ї–Њ–≤. –Ш—В–∞–Ї, –њ—А–Є—Б—В—Г–њ–Є–ЉвА¶
–Ф–∞–љ–љ—Л–є —Б–њ–Њ—Б–Њ–± –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –±–Є–±–ї–Є–Њ—В–µ–Ї—Г jQuery, –µ—Б–ї–Є –Њ–љ–∞ –µ—Й–µ –љ–µ –њ–Њ–і–Ї–ї—О—З–µ–љ–∞, —В–Њ –≤–Њ—Б–њ–Њ–ї—М–Ј—Г–є—В–µ—Б—М –Љ–Њ–µ–є –Є–љ—Б—В—А—Г–Ї—Ж–Є–µ–є — –Ъ–∞–Ї –њ–Њ–і–Ї–ї—О—З–Є—В—М jQuery –Є SPServices –≤ SharePoint 2013, –∞ –њ–Њ—В–Њ–Љ –≤–Њ–Ј–≤—А–∞—Й–∞–є—В–µ—Б—М —Б—О–і–∞.
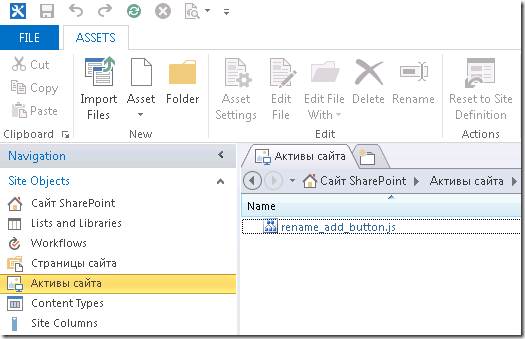
–•–Њ—А–Њ—И–Є–Љ —В–Њ–љ–Њ–Љ —Б—З–Є—В–∞–µ—В—Б—П –≤—Л–љ–µ—Б—В–Є –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –њ–µ—А–µ–Є–Љ–µ–љ–Њ–≤–∞–љ–Є–µ –Ї–љ–Њ–њ–Ї–Є –≤ –Њ—В–і–µ–ї—М–љ—Л–є —Д–∞–є–ї, —З—В–Њ–±—Л –µ–≥–Њ –±—Л–ї–Њ –њ—А–Њ—Й–µ –њ–Њ–і–Ї–ї—О—З–∞—В—М –Ї —Б–њ–Є—Б–Ї–∞–Љ –Є –њ—А–∞–≤–Є—В—М –≤ —Б–ї—Г—З–∞–µ —З–µ–≥–Њ. –°–Њ–Ј–і–∞–і–Є–Љ –њ—Г—Б—В–Њ–є HTML —Д–∞–є–ї –≤ –Р–Ї—В–Є–≤–∞—Е —Б–∞–є—В–∞ —Б –њ–Њ–Љ–Њ—Й—М—О SharePoint Designer –Є –њ–µ—А–µ–Є–Љ–µ–љ—Г–µ–Љ –µ–≥–Њ, –љ–∞–њ—А–Є–Љ–µ—А, –≤ rename_add_button.js.
–Ю—В–Ї—А—Л–≤–∞–µ–Љ –µ–≥–Њ –љ–∞ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ, —Г–і–∞–ї—П–µ–Љ –≤–µ—Б—М HTML –Ї–Њ–і –Є –≤—Б—В–∞–≤–ї—П–µ–Љ —Б–ї–µ–і—Г—О—Й–Є–µ —Б—В—А–Њ–Ї–Є:
$(function()
{
$("a#idHomePageNewItem > span:nth-child(2)").text("–Ю—В–њ—А–∞–≤–Є—В—М –Ј–∞—П–≤–Ї—Г");
});
–°–Њ—Е—А–∞–љ—П–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П.
–Я–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–њ–Є—Б–Ї–∞, –≥–і–µ –љ—Г–ґ–љ–Њ –њ–µ—А–µ–Є–Љ–µ–љ–Њ–≤–∞—В—М –Ї–љ–Њ–њ–Ї—Г, –Є–і–µ–Љ –≤ –Я–∞—А–∞–Љ–µ—В—А—Л –Є –≤—Л–±–Є—А–∞–µ–Љ –њ—Г–љ–Ї—В –Ш–Ј–Љ–µ–љ–µ–љ–Є–µ —Б—В—А–∞–љ–Є—Ж—Л.
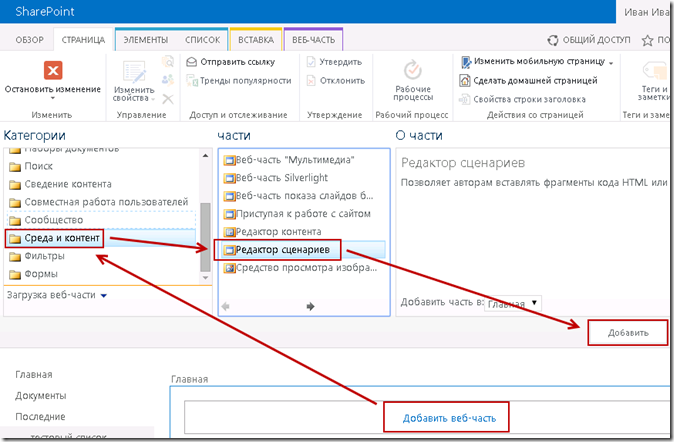
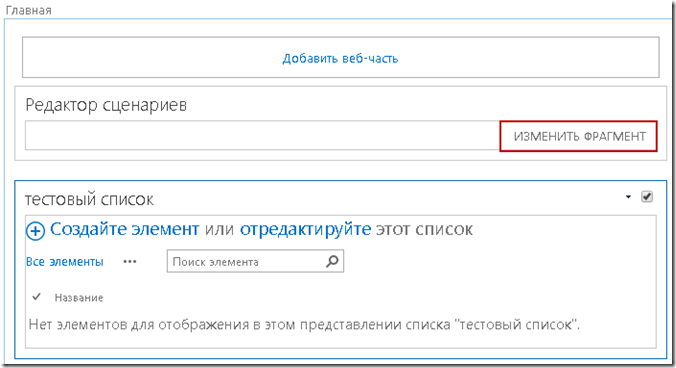
–Ф–Њ–±–∞–≤–ї—П–µ–Љ –≤–µ–±-—З–∞—Б—В—М –†–µ–і–∞–Ї—В–Њ—А —Б—Ж–µ–љ–∞—А–Є–µ–≤.
–Э–∞ —Б—В—А–∞–љ–Є—Ж–µ —В–µ–њ–µ—А—М –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –†–µ–і–∞–Ї—В–Њ—А —Б—Ж–µ–љ–∞—А–Є–µ–≤, –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Њ–Ї–љ–Њ –і–ї—П –≤—Б—В–∞–≤–Ї–Є –Ї–Њ–і–∞, –љ–∞–ґ–∞–≤ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Ш–Ј–Љ–µ–љ–Є—В—М —Д—А–∞–≥–Љ–µ–љ—В.
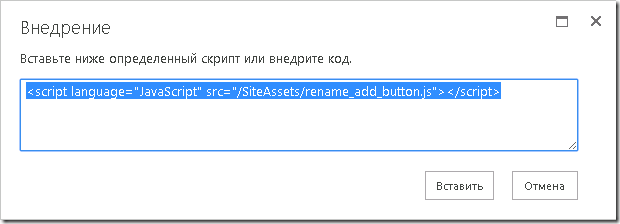
–Т –њ–Њ—П–≤–Є–≤—И–µ–Љ—Б—П –Њ–Ї–љ–µ –≤—Б—В–∞–≤–ї—П–µ–Љ —Б–ї–µ–і—Г—О—Й–Є–є –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–і–Ї–ї—О—З–Є—В —А–∞–љ–µ–µ —Б–Њ–Ј–і–∞–љ–љ—Л–є —Д–∞–є–ї:
<script language="JavaScript" src="/SiteAssets/rename_add_button.js"></script>
–°–Њ—Е—А–∞–љ—П–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –Ї–љ–Њ–њ–Ї–Њ–є –љ–∞ –ї–µ–љ—В–µ вАУ –Ю—Б—В–∞–љ–Њ–≤–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є–µ.
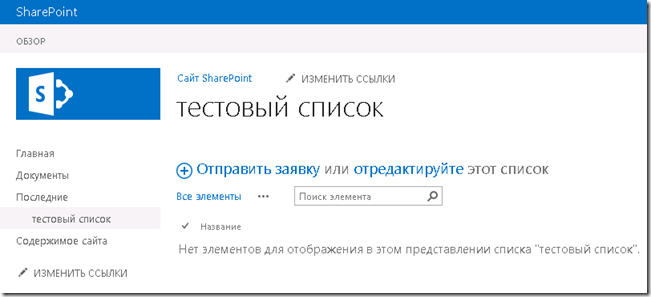
–Ґ–µ–њ–µ—А—М —Б–њ–Є—Б–Њ–Ї –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
–Ъ–љ–Њ–њ–Ї–∞ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П –Ю—В–њ—А–∞–≤–Є—В—М –Ј–∞—П–≤–Ї—Г, –љ–Њ –µ–µ –ї–µ–≥–Ї–Њ –њ–µ—А–µ–Є–Љ–љ–Њ–≤–∞—В—М, –њ—А–Њ—Б—В–Њ –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–≤ —Д–∞–є–ї rename_add_button.js –≤ SharePoint Designer.
–Э–∞—И–ї–Є –Њ–њ–µ—З–∞—В–Ї—Г –≤ —В–µ–Ї—Б—В–µ? –Я–Њ–ґ–∞–ї—Г–є—Б—В–∞, –≤—Л–і–µ–ї–Є—В–µ –µ–µ –Є –љ–∞–ґ–Љ–Є—В–µ Ctrl+Enter! –°–њ–∞—Б–Є–±–Њ!
–•–Њ—В–Є—В–µ –њ–Њ–±–ї–∞–≥–Њ–і–∞—А–Є—В—М –∞–≤—В–Њ—А–∞ –Ј–∞ —Н—В—Г –Ј–∞–Љ–µ—В–Ї—Г? –Т—Л –Љ–Њ–ґ–µ—В–µ —Н—В–Њ —Б–і–µ–ї–∞—В—М!








–°–њ–∞—Б–Є–±–Њ –Ј–∞ –љ–∞–≤–Њ–і–Ї—Г, –љ–Њ –µ—Б–ї–Є —Г –Т–∞—Б –µ—Б—В—М –Љ–Є–љ—Г—В–Ї–∞, —В–Њ —Е–Њ—В–µ–ї –њ—А–Њ—Б–Є—В—М –њ–Њ–Љ–Њ—З—М —Б —А–µ–∞–ї–Є–Ј–∞—Ж–Є–µ–є –Т–∞—И–µ–≥–Њ —Б–њ–Њ—Б–Њ–±–∞.
–£ –Љ–µ–љ—П –≤—Л–і–∞–µ—В –Њ—И–Є–±–Ї—Г microsoft JScript. «–Њ–ґ–Є–і–∞–µ—В—Б—П ')'»
–Є–ї–Є –µ—Б–ї–Є –њ–Њ–Љ–µ–љ—П—В—М –Ї–∞–≤—Л—З–Ї–Є –≤ —В–µ–Ї—Б—В–µ —Д—Г–љ–Ї—Ж–Є–Є –љ–∞ –Њ–і–Є–љ–Њ—З–љ—Л–µ , —В–Њ –Њ—И–Є–±–Ї–∞ « –Я—А–µ–і–њ–Њ–ї–∞–≥–∞–µ—В—Б—П –љ–∞–ї–Є—З–Є–µ –Њ–±—К–µ–Ї—В–∞»
–°–µ—А–≥–µ–є
05 –Ю–Ї—В 2015 –≤ 16:33
—Б–Њ—А—А–Є, —П –љ–µ –њ—А–∞–≤, –Њ—И–Є–±–Ї–∞:
SCRIPT5022: Syntax error, unrecognized expression: :nth-child
jquery-2.1.4.min.js, —Б—В—А–Њ–Ї–∞ 2 —Б–Є–Љ–≤–Њ–ї 12475
–°–µ—А–≥–µ–є
05 –Ю–Ї—В 2015 –≤ 16:42
–Ј–∞—А–∞–±–Њ—В–∞–ї–Њ –≤ —В–∞–Ї–Њ–Љ –≤–Є–і–µ, —Б–њ–∞—Б–Є–±–Њ.
$(function ()
{
$('a#idHomePageNewItem').text ('–Ю—В–њ—А–∞–≤–Є—В—М –Ј–∞—П–≤–Ї—Г');
});
–°–µ—А–≥–µ–є
05 –Ю–Ї—В 2015 –≤ 16:54
–•–Њ—А–Њ—И–Њ, —З—В–Њ —Г –Т–∞—Б –≤—Б–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М.
–Т –Љ–Њ–µ–Љ –њ—А–Є–Љ–µ—А–µ —Б–µ–ї–µ–Ї—В–Њ—А —Г–Ї–∞–Ј—Л–≤–∞–ї –Є–Љ–µ–љ–љ–Њ –љ–∞ –њ–µ—А–≤—Г—О –Ї–љ–Њ–њ–Ї—Г, —В.–Ї. –Є—Е —В–∞–Љ –і–≤–µ, —В–Њ –њ–µ—А–µ–Є–Љ–µ–љ—Г—О—В—Б—П —Б—А–∞–Ј—Г –Њ–±–µ. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, —З—В–Њ –≤ –≤–∞—И–µ–Љ —Б–ї—Г—З–∞–µ —В–Њ–ї—М–Ї–Њ –Њ–і–љ–∞, –њ–Њ—Н—В–Њ–Љ—Г –њ—А–Њ–±–ї–µ–Љ—Л –љ–µ—В.
did5
08 –Ю–Ї—В 2015 –≤ 09:38