–Ь–µ—В–Ї–∞: html
[HTML/CSS] –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞
–Ю–і–Є–љ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В—М—О –≤ HTML/CSS. –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞ underline –≤ —А–∞–Ј–љ—Л—Е –±—А–∞—Г–Ј–µ—А–∞—Е –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г. –Ф–ї—П –њ—А–Є–Љ–µ—А–∞: –≤ –±—А–∞—Г–Ј–µ—А–µ Chrome –ї–Є–љ–Є—П –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є—П —В–Њ–ї—Й–µ, —З–µ–Љ –≤ Internet Explorer 10. –Т –Њ—Б—В–∞–ї—М–љ—Л—Е –±—А–∞—Г–Ј–µ—А–∞—Е —П –і–∞–ґ–µ –љ–µ –њ—А–Њ–≤–µ—А—П–ї, —В.–Ї. –Є —Н—В–Њ–≥–Њ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ.
–Ф–Њ–±–Є—В—М—Б—П –Њ–і–љ–Њ–Њ–±—А–∞–Ј–Є—П –Љ–Њ–ґ–љ–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ вАУ –≤–Љ–µ—Б—В–Њ –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є—П —В–µ–Ї—Б—В–∞ text-decoration: underline; –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–Є–ґ–љ—О—О –≥—А–∞–љ–Є—Ж—Г —Б —В–Њ–ї—Й–Є–љ–Њ–є border-bottom:1px solid #0054a6;. –Ґ–Њ–≥–і–∞ –≤–Њ –≤—Б–µ–Љ –±—А–∞—Г–Ј–µ—А–∞—Е —Н—В–Њ –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ –±—Г–і–µ—В —В–Њ–ї—Й–Є–љ–Њ–є –≤ –Њ–і–Є–љ –њ–Є–Ї—Б–µ–ї—М, –ї–Є–±–Њ –±–Њ–ї—М—И–µ, —Б–Ї–Њ–ї—М–Ї–Њ –Ј–∞–Ј–∞–і–Є—В–µ.
–Ъ—А–∞–Ї–Њ–Ј—П–±—А—Л –≤ Denwer’–µ
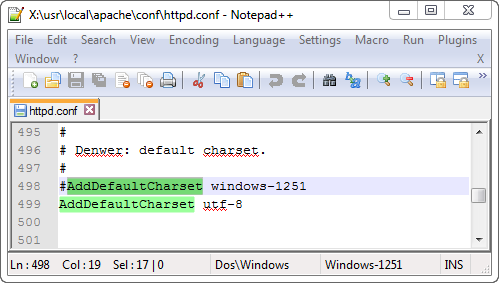
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –њ—А–Њ–±–ї–µ–Љ–Њ–є –Ї–Њ–і–Є—А–Њ–≤–Ї–Є –љ–∞ –ї–Њ–Ї–∞–ї—М–љ–Њ–Љ –≤–µ–±-—Б–µ—А–≤–µ—А–µ Denwer. –Т —Д–∞–є–ї–µ HTML —П–≤–љ–Њ –Ј–∞–і–∞–љ–∞ –Ї–Њ–і–Є—А–Њ–≤–Ї–∞ UTF-8 — <meta charset='UTF-8'>, –љ–Њ –≤ –±—А–∞—Г–Ј–µ—А–µ –≤–Љ–µ—Б—В–Њ –Ї–Є—А–Є–ї–ї–Є—Ж—Л –Њ—В–Њ–±—А–∞–ґ–∞—О—В—Б—П –Ї—А–∞–Ї–Њ–Ј—П–±—А—Л. –Я—А–Њ–±–ї–µ–Љ–∞ –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –≤–µ–±-—Б–µ—А–≤–µ—А–∞ Apache, –≥–і–µ –Ј–∞–і–∞–љ–∞ –Ї–Њ–і–Є—А–Њ–≤–Ї–∞ вАЬWindows-1251вА≥. –І—В–Њ–±—Л –µ–µ —А–µ—И–Є—В—М –љ—Г–ґ–љ–Њ –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —Д–∞–є–ї httpd.conf, –Ї–Њ—В–Њ—А—Л–є –љ–∞—Е–Њ–і–Є—В—Б—П –љ–∞ –≤–Є—А—В—Г–∞–ї—М–љ–Њ–Љ –і–Є—Б–Ї–µ (—Б–Њ–Ј–і–∞–µ—В—Б—П –њ—А–Є –Ј–∞–њ—Г—Б–Ї–µ Denwer, –≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ X:\) –≤ –Ї–∞—В–∞–ї–Њ–≥–µ X:\usr\local\apache\conf\. –Ш—Й–µ–Љ —Б—В—А–Њ–Ї—Г AddDefaultCharset, –Ї–Њ–Љ–Љ–µ–љ—В–Є—А—Г–µ–Љ –µ–µ —Б–Є–Љ–≤–Њ–ї–Њ–Љ #, –Є –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г ¬ЂAddDefaultCharset utf-8¬ї.
–°–Њ—Е—А–∞–љ—П–µ–Љ —Д–∞–є–ї –Є –њ–µ—А–µ–Ј–∞–њ—Г—Б–Ї–∞–µ–Љ Denwer. –Я—А–Њ–±–ї–µ–Љ–∞ —А–µ—И–µ–љ–∞.
–Х—Б—В—М –µ—Й–µ –≤–∞—А–Є–∞–љ—В –њ—А–Є–Љ–µ–љ–Є—В—М —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –љ–µ –і–ї—П –≤—Б–µ–≥–Њ —Б–µ—А–≤–µ—А–∞, –∞ —В–Њ–ї—М–Ї–Њ –і–ї—П –Њ–і–љ–Њ–≥–Њ —Б–∞–є—В–∞. –Ф–ї—П —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М —Д–∞–є–ї .htaccess, –і–Њ–±–∞–≤–Є—В—М –Њ–і–љ—Г —Б—В—А–Њ–Ї—Г — ¬ЂAddDefaultCharset utf-8¬ї –Є —Б–Њ—Е—А–∞–љ–Є—В—М –µ–≥–Њ –≤ –Ї–Њ—А–љ–µ –Ї–∞—В–∞–ї–Њ–≥–∞ www –Є–љ—В–µ—А–µ—Б—Г–µ—Й–µ–≥–Њ –љ–∞—Б —Б–∞–є—В–∞. –Ш –љ–µ –Ј–∞–±—Л—В—М –њ–µ—А–µ–Ј–∞–њ—Г—Б—В–Є—В—М Denwer.
![html_underline_1 html underline 1 thumb [HTML/CSS] –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞](http://did5.ru/wp-content/uploads/2015/04/html_underline_1_thumb.png)