–†—Г–±—А–Є–Ї–∞: IT
–Ъ–∞–Ї –Є–Ј–Љ–µ–љ–Є—В—М –Ї–Њ–і–Є—А–Њ–≤–Ї—Г —Д–∞–є–ї–∞ –≤ Visual Studio 2013
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
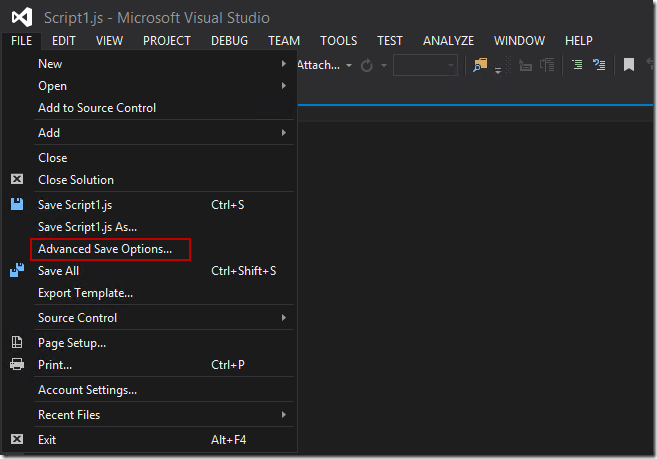
–Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –≤ Visual Studio 2013 –≤—Л—Б—В–∞–≤–ї–µ–љ–∞ –Ї–Њ–і–Є—А–Њ–≤–Ї–∞ Windows 1251, –µ—Б–ї–Є –љ—Г–ґ–љ–Њ –µ–µ –Є–Ј–Љ–µ–љ–Є—В—М, —В–Њ –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Љ–µ–љ—О File вАУ> Advanced Save OptionsвА¶
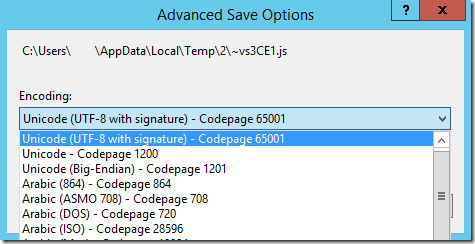
–Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –Њ–Ї–љ–µ –µ—Б—В—М —Б–њ–Є—Б–Њ–Ї –Ї–Њ–і–Є—А–Њ–≤–Њ–Ї, –Є–Ј –Ї–Њ—В–Њ—А–Њ–≥–Њ –≤—Л–±–Є—А–∞–µ–Љ –љ—Г–ґ–љ—Л–є, –љ–∞–њ—А–Є–Љ–µ—А вАУ Unicode (UTF-8 with signature) вАУ Codepage 65001.
[SharePoint] –Ю—И–Є–±–Ї–∞ –њ—А–Є –њ–Њ–њ—Л—В–Ї–µ –Њ—В–Ї—А—Л—В—М –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –≤–µ–±-–њ—А–Є–ї–Њ–ґ–µ–љ–Є—П
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я–Њ–њ—Л—В–Ї–∞ –Њ—В–Ї—А—Л—В—М –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –Њ–і–љ–Њ–≥–Њ –Є–Ј –≤–µ–±-–њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ SharePoint 2013 –Ј–∞–Ї–∞–љ—З–Є–≤–∞–µ—В—Б—П –Њ—И–Є–±–Ї–Њ–є, –њ—А–Є—З–µ–Љ —Г –і—А—Г–≥–Є—Е –≤–µ–±-–њ—А–Є–ї–Њ–ґ–µ–љ–Є–є —В–∞–Ї–Њ–є –њ—А–Њ–±–ї–µ–Љ—Л –љ–µ—В.
–Ґ–µ–Ї—Б—В –Њ—И–Є–±–Ї–Є вАУ –Ю–±–љ–Њ–≤–ї–µ–љ–Є—П –≤ –љ–∞—Б—В–Њ—П—Й–µ–µ –≤—А–µ–Љ—П –Ј–∞–њ—А–µ—Й–µ–љ—Л –і–ї—П –Ј–∞–њ—А–Њ—Б–Њ–≤ GET. –І—В–Њ–±—Л –≤–Ї–ї—О—З–Є—В—М –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –і–ї—П –Ј–∞–њ—А–Њ—Б–Њ–≤ GET, –Ј–∞–і–∞–є—В–µ –љ–∞ SPWeb —Б–≤–Њ–є—Б—В–≤–Њ 'AllowUnsafeUpdates'. (Updates are currently disallowed on GET requests. To allow updates on a GET, set the 'AllowUnsafeUpdates' property on SPWeb.)
–Ю–±–Њ–є—В–Є —Н—В–Њ –Њ–≥—А–∞–љ–Є—З–µ–љ–Є–µ –Љ–Њ–ґ–љ–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
1. –Ч–∞–њ—Г—Б–Ї–∞–µ–Љ SharePoint 2013 Management powershell (–Ъ–Њ–Љ–∞–љ–і–љ–∞—П –Ї–Њ–љ—Б–Њ–ї—М SharePoint 2013)
2. –Т–≤–Њ–і–Є–Љ —Б–ї–µ–і—Г—О—Й–Є–µ –Ї–Њ–Љ–∞–љ–і—Л:
$w = get-spwebapplication <a href="http://site.contoso.com">http://site.contoso.com</a> $w.HttpThrottleSettings $w.Update()
–Т–Њ–Ј–≤—А–∞—Й–∞–µ–Љ—Б—П –≤ –¶–µ–љ—В—А –∞–і–Љ–Є–љ–Є—Б—В—А–Є—А–Њ–≤–∞–љ–Є—П SharePoint –Є –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –≤–µ–±-–њ—А–Є–ї–Њ–ґ–µ–љ–Є—П.
–Ю—И–Є–±–Ї–∞ –Ј–∞–≥—А—Г–Ј–Ї–Є PyV8 –њ—А–Є —Г—Б—В–∞–љ–Њ–≤–Ї–µ Emmet –≤ Sublime Text 3
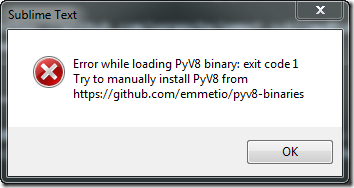
–Я—А–Є –њ–Њ–њ—Л—В–Ї–µ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –њ–ї–∞–≥–Є–љ Emmet –љ–∞ Sublime Text 3 –≤—Л–ї–µ–Ј–ї–∞ –Њ—И–Є–±–Ї–∞ вАУ Error while loading PyV8 binary: exit code 1. Try to manually install PyV8 from https://github.com/emmetio/pyv8-binaries.
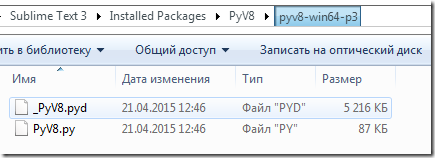
–Т–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї—Б—П —Б–Њ–≤–µ—В–Њ–Љ, –љ–∞—З–∞–ї —Б—В–∞–≤–Є—В—М —Н—В–Њ—В –њ–∞–Ї–µ—В –≤—А—Г—З–љ—Г—О. –Я–µ—А–µ—И–µ–ї –њ–Њ —Б—Б—Л–ї–Ї–µ, —Б–Ї–∞—З–∞–ї –∞—А—Е–Є–≤ —Б PyV8 –і–ї—П Windows 7 x64 — pyv8-win64-p3.zip. –†–∞—Б–њ–∞–Ї–Њ–≤–∞–ї —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –∞—А—Е–Є–≤–∞ –≤ –Ї–∞—В–∞–ї–Њ–≥ C:\Users\user\AppData\Roaming\Sublime Text 3\Installed Packages\PyV8\pyv8-win64-p3.
–Я–µ—А–µ–Ј–∞–њ—Г—Б—В–Є–ї Sublime Text. –Ю—И–Є–±–Ї–∞ –Є—Б—З–µ–Ј–ї–∞, –њ—А–Њ–±–ї–µ–Љ–∞ —А–µ—И–µ–љ–∞! –Э–Њ –њ–Њ—П–≤–Є–ї–∞—Б—М –і—А—Г–≥–∞—ПвА¶
–Я—А–Є –Ј–∞–≥—А—Г–Ј–Ї–µ Sublime Text 3 –≤ –Ї–Њ–љ—Б–Њ–ї–µ –њ–Њ—П–≤–Є–ї–∞—Б—М –Њ—И–Є–±–Ї–∞ — emmet.pyv8loader: Unable to download packages list. URL error Tunnel connection failed: 407 Proxy Authentication Required ( The ISA Server requires authorization to fulfill the request. Access to the Web Proxy filter is denied.¬† ) downloading https://api.github.com/repos/emmetio/pyv8-binaries/contents.
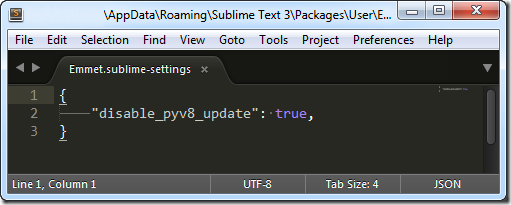
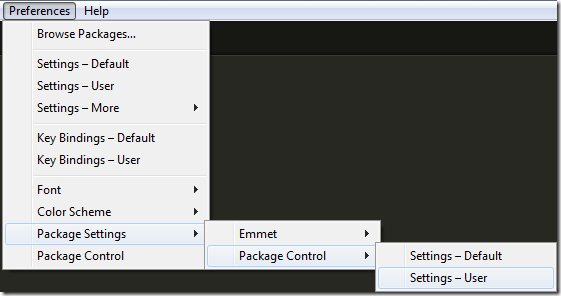
–°–∞–±–ї–∞–є–Љ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ, –Ї–Њ—В–Њ—А—Л–є –≤—Л—Е–Њ–і–Є—В –≤ –Є–љ—В–µ—А–љ–µ—В —З–µ—А–µ–Ј proxy server. –Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М Package Control —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є —П —Г–ґ–µ —А–∞—Б—Б–Ї–∞–Ј—Л–≤–∞–ї. –Э–Њ, –≤–Є–і–Є–Љ–Њ, emmet.pyv8loader вАУ –љ–µ —Г–Љ–Љ–µ—В —А–∞–±–Њ–∞—В—М —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є. –ѓ –љ–∞—И–µ–ї —В–Њ–ї—М–Ї–Њ –Њ–і–љ–Њ —А–µ—И–µ–љ–Є–µ, –Ї—А–Њ–Љ–µ –њ—А–Њ—Б—В–Њ–≥–Њ — –љ–µ –Њ–±—А–∞—Й–∞—В—М –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ –Њ—И–Є–±–Ї—Г, –Љ–Њ–ґ–љ–Њ –Њ—В–Ї–ї—О—З–Є—В—М –Ј–∞–њ—А–Њ—Б –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е. –Ф–ї—П —Н—В–Њ–≥–Њ –Њ—В–Ї—А—Л–≤–∞–µ–Љ Preferences -> Package Settings -> Emmet -> Settings вАУ User, –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г:
{
"disable_pyv8_update": true,
}
–°–Њ—Е—А–∞–љ—П–µ–Љ —Д–∞–є–ї –Ї–Њ–љ—Д–Є–≥—Г—А–∞—Ж–Є–Є –Є –њ–µ—А–µ–Ј–∞–њ—Г—Б–Ї–∞–µ–Љ Sublime Text.
–Э–∞—Б—В—А–Њ–є–Ї–∞ Sublime Text –і–ї—П —А–∞–±–Њ—В—Л —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є
–Ґ–µ–Ї—Б—В–Њ–≤—Л–є —А–µ–і–∞–Ї—В–Њ—А Sublime Text 3 –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Љ–Њ—Й–љ—Л–є, –љ–Њ –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤ –≤—Б–µ —А–∞–≤–љ–Њ –љ–µ —Г–і–Њ–≤–ї–µ—В–≤–Њ—А—П–µ—В –≤—Б–µ–Љ –њ–Њ—В—А–µ–±–љ–Њ—Б—В—П–Љ —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤. –Я–ї–∞–≥–Є–љ—Л —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—О—В—Б—П —З–µ—А–µ–Ј Package Control, –Ї–Њ—В–Њ—А—Л–є –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М –њ–Њ–і—В—П–≥–Є–≤–∞–µ—В –і–Њ–њ–Њ–ї–љ–µ–љ–Є—П –Є–Ј –Є–љ—В–µ—А–љ–µ—В–∞. –Э–Њ —З—В–Њ –і–µ–ї–∞—В—М, –µ—Б–ї–Є —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –Ї–Њ—А–њ–Њ—А–∞—В–Є–≤–љ–Њ–є —Б–µ—В–Є –Ј–∞ –њ—А–Њ–Ї—Б–Є —Б–µ—А–≤–µ—А–Њ–Љ? –Ф–∞ –≤—Б–µ –њ—А–Њ—Б—В–Њ, –љ–∞–і–Њ –њ—А–Њ—Б—В–Њ –њ—А–Њ–њ–Є—Б–∞—В—М –њ—А–Њ–Ї—Б–Є –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е Sublime Text Preferences -> Package Settings -> Package Control -> Settings вАУ User.
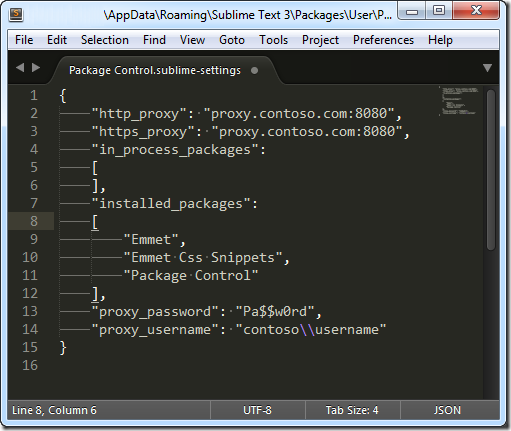
–Т —Д–∞–є–ї–µ –Ї–Њ–љ—Д–Є–≥—Г—А–∞—Ж–Є–Є –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ 4 –њ–∞—А–∞–Љ–µ—В—А–∞:
"http_proxy": "proxy.contoso.com:8080", "https_proxy": "proxy.contoso.com:8080", "proxy_password": "Pa$$w0rd", "proxy_username": "contoso\\username",
–Ю—З–µ—А–µ–і–љ–Њ—Б—В—М –Љ–Њ–ґ–љ–Њ –љ–µ —Б–Њ–±–ї—О–і–∞—В—М, Sublime Text —Б–∞–Љ –≤—Б–µ –≤—Л—Б—В–∞–≤–Є—В. –Т —А–µ–Ј—Г–ї—М—В–∞—В–µ –і–Њ–ї–ґ–љ–Њ –њ–Њ–ї—Г—З–Є—В—М—Б—П, –Ї–∞–Ї –љ–∞ —Б–Ї—А–Є–љ—И–Њ—В–µ (–і–∞–љ–љ—Л–µ –љ–∞–і–Њ –≤–±–Є–≤–∞—В—М —Б–≤–Њ–Є, –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ). –Ф–Њ–Љ–µ–љ –Є –Є–Љ—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П –љ–∞–і–Њ –њ–Є—Б–∞—В—М —Б —Н–Ї—А–∞–љ–Є—А–Њ–≤–∞–љ–љ—Л–Љ –Њ–±—А–∞—В–љ—Л–Љ —Б–ї–µ—И–µ–Љ вАУ domain\\username!
–Я–µ—А–µ–њ—Г—Б–Ї–∞–µ–Љ Sublime Text –Є —Б—В–∞–≤–Є–Љ –њ–∞–Ї–µ—В—Л —З–µ—А–µ–Ј Package Control. –Т –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ –≤—Б–µ –Ј–∞—А–∞–±–Њ—В–∞–ї–Њ —З–µ—А–µ–Ј –њ—А–Њ–Ї—Б–Є —Б–µ—А–≤–µ—А Microsoft ISA Server 2006.
[PowerShell] –С–ї–Њ–Ї–Є—А–Њ–≤–Ї–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є –≤ AD —Б –Є—Б—В–µ–Ї—И–Є–Љ –њ–∞—А–Њ–ї–µ–Љ
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–ѓ —Г–ґ–µ –≤—Л–Ї–ї–∞–і—Л–≤–∞–ї —Б–Ї—А–Є–њ—В –і–ї—П –±–ї–Њ–Ї–Є—А–Њ–≤–Ї–Є –Ї–Њ–Љ–њ—М—О—В–µ—А–Њ–≤ –≤ AD —Б Last Logon –±–Њ–ї—М—И–µ 90 –і–љ–µ–є, —В–µ–њ–µ—А—М –њ—А–Є—И–ї–Њ –≤—А–µ–Љ—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є. –Ф–ї—П –±–ї–Њ–Ї–Є—А–Њ–≤–Ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г—О PowerShell —Б –Ї–Њ–Љ–∞–љ–і–ї–µ—В–∞–Љ–Є Quest. –°–Ї—А–Є–њ—В –Є—Й–µ—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є –≤ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–Љ –Ї–Њ–љ—В–µ–є–љ–µ—А–µ, –µ—Б–ї–Є —Г –љ–Є—Е –њ–∞—А–Њ–ї—М –љ–µ –Љ–µ–љ—П–ї—Б—П –±–Њ–ї–µ–µ 90 –і–љ–µ–є –љ–∞–Ј–∞–і, —В–Њ –±–ї–Њ–Ї–Є—А—Г–µ—В —Г—З–µ—В–Ї—Г –Є –і–µ–ї–∞–µ—В –њ–Њ–Љ–µ—В–Ї—Г –≤ –њ–Њ–ї–µ Notes —Н—В–Њ–є —Г—З–µ—В–Ї–Є.
$Date = (Get-Date -format d) Get-QADUser -PasswordNotChangedFor 90 -SearchRoot 'contoso.com/Users' | ` Disable-QADUser | ` Set-QADUser -Notes "Disabled - $Date, password expired > 90 days ago" | ` Select name
–Ф–ї—П –њ–Њ–Є—Б–Ї–∞ —Г—З–µ—В–Њ–Ї –Є—Б–њ–Њ–ї—М–Ј—Г—О –њ–∞—А–∞–Љ–µ—В—А вАУ PasswordNotChangedFor —Б–Њ –Ј–љ–∞—З–µ–љ–Є–µ–Љ 90 –і–љ–µ–є, —Н—В–Њ–≥–Њ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ, —З—В–Њ–±—Л –Њ—В—Б–µ–Є—В—М –Њ—В–њ—Г—Б–Ї–љ–Є–Ї–Њ–≤, –Ї–Њ–Љ–∞–љ–і–Є—А–Њ–≤–Њ—З–љ—Л—Е –Є —В.–і. –Х—Б–ї–Є —Н—В–Њ—В —Б–Ї—А–Є–њ—В –Ј–∞–њ—Г—Б–Ї–∞—В—М —А–µ–≥—Г–ї—П—А–љ–Њ, —В–Њ —Б—В–Њ–Є—В –і–Њ–±–∞–≤–Є—В—М —Д–Є–ї—М—В—А –љ–∞ —Г–ґ–µ –Ј–∞–±–ї–Њ–Ї–Є—А–Њ–≤–∞–љ–љ—Л–µ —Г—З–µ—В–Ї–Є, —З—В–Њ–±—Л –Ї–∞–ґ–і—Л–є —А–∞–Ј –љ–µ –њ–µ—А–µ–Ј–∞–њ–Є—Б—Л–≤–∞—В—М –њ–Њ–ї–µ Notes. –§–Є–ї—М—В—А –Љ–Њ–ґ–љ–Њ –≤–Ј—П—В—М –Є–Ј —Б–Ї—А–Є–њ—В–∞ –±–ї–Њ–Ї–Є—А–Њ–≤–Ї–Є –Ї–Њ–Љ–њ—М—О—В–µ—А–Њ–≤ (—Б—Б—Л–ї–Ї–∞ –≤—Л—И–µ).
–Ъ–∞–Ї –њ–Њ–і–Ї–ї—О—З–Є—В—М jQuery –Є SPServices –≤ SharePoint 2013
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я–Њ–і–Ї–ї—О—З–Є—В—М –±–Є–±–ї–Є–Њ—В–µ–Ї–Є jQuery –Є SPServices –≤ SharePoint 2013 –Љ–Њ–ґ–љ–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є, –љ–Њ –њ—А–µ–і–њ–Њ—З—В–Є—В–µ–ї—М–љ–Њ —Б–і–µ–ї–∞—В—М —Н—В–Њ —З–µ—А–µ–Ј –Љ–∞—Б—В–µ—А —Б—В—А–∞–љ–Є—Ж—Г, —З—В–Њ–±—Л –Њ–љ–Є –±—Л–ї–Є –і–Њ—Б—В—Г–њ–љ—Л –≤–µ–Ј–і–µ.
–°–Ї–∞—З–∞—В—М –њ–Њ—Б–ї–µ–і–љ–Є–µ –≤–µ—А—Б–Є–Є –±–Є–±–ї–Є–Њ—В–µ–Ї –Љ–Њ–ґ–љ–Њ –Ј–і–µ—Б—М — http://jquery.com/ –Є https://spservices.codeplex.com/.
–Ъ–Њ–њ–Є—А—Г–µ–Љ –±–Є–±–ї–Є–Њ—В–µ–Ї–Є –≤ –Ї–∞—В–∞–ї–Њ–≥ C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS –љ–∞ —Б–µ—А–≤–µ—А–µ SharePoint.
–Я—А–Њ–≤–µ—А–Ї–∞ —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞–љ–Є—П –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л –љ–∞ Node.js
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Я–Њ—П–≤–Є–ї–∞—Б—М –Ј–∞–і–∞—З–∞ –њ—А–Њ–≤–µ—А–Є—В—М —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞–љ–Є–µ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж –љ–∞ —Б–∞–є—В–µ. –Р–і—А–µ—Б–∞ —Б—В—А–∞–љ–Є—Ж –Є–Љ–µ—О—В —Б–ї–µ–і—Г—О—Й–Є–є –≤–Є–і — http://www.mysite.ru/pages/1, –≥–і–µ –њ–Њ—Б–ї–µ–і–љ–Є–є –њ–∞—А–∞–Љ–µ—В—А –∞–і—А–µ—Б–∞ —Н—В–Њ –њ–Њ—А—П–і–Ї–Њ–≤—Л–є –љ–Њ–Љ–µ—А —Б—В—А–∞–љ–Є—Ж—Л вАУ –Њ—В 1 –і–Њ 999. –Ф–ї—П —А–µ—И–µ–љ–Є—П –Ј–∞–і–∞—З–Є —А–µ—И–Є–ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М Node.js:
var http = require('http');
var url = require('url');
function getPageStatus(pageurl) {
var options = {
host: url.parse(pageurl).host,
port: 80,
path: url.parse(pageurl).pathname
};
http.get(options, function(res) {
if(res.statusCode === 200){
console.log(options.path+' - —Б—В—А–∞–љ–Є—Ж–∞ –µ—Б—В—М!');
}else{
console.log(options.path+' - —Б—В—А–∞–љ–Є—Ж—Л –љ–µ—В!');
}
});
};
var pathUser = 'http://www.mysite.ru/pages/';
for(var i=0;i<1000;i++){
getPageStatus(pathUser+i);
};
–Ф–ї—П –њ—А–Њ—В–Њ—Б—Л —Б–Ї—А–Є–њ—В –≤—Л–≤–Њ–і–Є—В —А–µ–Ј—Г–ї—М—В–∞—В –≤ –Ї–Њ–љ—Б–Њ–ї—М. –Т –і–∞–љ–љ–Њ–є –Є—В–µ—А–∞—Ж–Є–Є —А–µ–Ј—Г–ї—М—В–∞—В –Њ—Ж–µ–љ–Є–≤–∞–µ—В—Б—П –њ—А–Њ—Б—В–Њ –≤–Є–Ј—Г–∞–ї—М–љ–Њ, –љ–Њ –Љ–Њ–ґ–љ–Њ —Г—Б–Њ–≤–µ—А—И–µ–љ—Б—В–Њ–≤–∞—В—М —Б–Ї—А–Є–њ—В, –њ–Њ–≤–µ—Б–Є–≤ —Б—З–µ—В—З–Є–Ї, –љ–∞–њ—А–Є–Љ–µ—А.
[HTML/CSS] –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞
–Ю–і–Є–љ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В—М—О –≤ HTML/CSS. –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞ underline –≤ —А–∞–Ј–љ—Л—Е –±—А–∞—Г–Ј–µ—А–∞—Е –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г. –Ф–ї—П –њ—А–Є–Љ–µ—А–∞: –≤ –±—А–∞—Г–Ј–µ—А–µ Chrome –ї–Є–љ–Є—П –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є—П —В–Њ–ї—Й–µ, —З–µ–Љ –≤ Internet Explorer 10. –Т –Њ—Б—В–∞–ї—М–љ—Л—Е –±—А–∞—Г–Ј–µ—А–∞—Е —П –і–∞–ґ–µ –љ–µ –њ—А–Њ–≤–µ—А—П–ї, —В.–Ї. –Є —Н—В–Њ–≥–Њ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ.
–Ф–Њ–±–Є—В—М—Б—П –Њ–і–љ–Њ–Њ–±—А–∞–Ј–Є—П –Љ–Њ–ґ–љ–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ вАУ –≤–Љ–µ—Б—В–Њ –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є—П —В–µ–Ї—Б—В–∞ text-decoration: underline; –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–Є–ґ–љ—О—О –≥—А–∞–љ–Є—Ж—Г —Б —В–Њ–ї—Й–Є–љ–Њ–є border-bottom:1px solid #0054a6;. –Ґ–Њ–≥–і–∞ –≤–Њ –≤—Б–µ–Љ –±—А–∞—Г–Ј–µ—А–∞—Е —Н—В–Њ –њ–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ –±—Г–і–µ—В —В–Њ–ї—Й–Є–љ–Њ–є –≤ –Њ–і–Є–љ –њ–Є–Ї—Б–µ–ї—М, –ї–Є–±–Њ –±–Њ–ї—М—И–µ, —Б–Ї–Њ–ї—М–Ї–Њ –Ј–∞–Ј–∞–і–Є—В–µ.
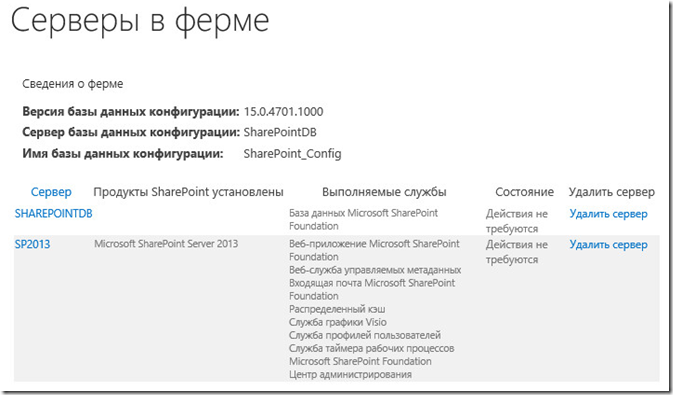
–Т–µ—А—Б–Є—П SharePoint 2013 –њ–Њ—Б–ї–µ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П —Б—В–∞–ї–∞ 15.0.4701.1000, –∞ –љ–µ 1001
–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –љ–µ—В
–Ю–±–љ–Њ–≤–ї—П–ї —Д–µ—А–Љ—Г SharePoint 2013, –њ–Њ—Б—В–∞–≤–Є–ї –њ–Њ—Б–ї–µ–і–љ–µ–µ –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ KB2956166 –і–ї—П SharePoint Server 2013. –Ю–±–љ–Њ–≤–ї–µ–љ–Є–µ –њ—А–Њ—И–ї–Њ —Г—Б–њ–µ—И–љ–Њ, –љ–Њ –Ј–∞–Љ–µ—В–Є–ї –Њ–і–љ—Г —Б—В—А–∞–љ–љ–Њ—Б—В—М вАУ –≤–µ—А—Б–Є—П SharePoint —Б—В–∞–ї–∞ 15.0.4701.1000 (–Њ–±–љ–Њ–≤–ї—П–ї—Б—П —Б –≤–µ—А—Б–Є–Є 15.0.4569.1000), –∞ –≤ –Њ–њ–Є—Б–∞–љ–Є–Є –≥–Њ–≤–Њ—А–Є—В—Б—П, —З—В–Њ –і–Њ–ї–ґ–љ–∞ –±—Л—В—М 15.0.4701.1001. –ѓ —Г–ґ –њ–Њ–і—Г–Љ–∞–ї, —З—В–Њ —Б–Ї–∞—З–∞–ї –љ–µ —В—Г –≤–µ—А—Б–Є—О –њ–∞–Ї–µ—В–∞ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П, –њ–Њ—И–µ–ї —Б–љ–Њ–≤–∞ –љ–∞ —Б–∞–є—В Microsoft, –љ–Њ —В–∞–Љ —В–Њ–ї—М–Ї–Њ –Њ–і–љ–∞ —Б—Б—Л–ї–Ї–∞, —В.–µ. –Њ—И–Є–±–Ї–Є –Ј–і–µ—Б—М –±—Л—В—М –љ–µ –Љ–Њ–≥–ї–Њ.
–Ф–∞–ґ–µ –У—Г–≥–ї –љ–Є—З–µ–≥–Њ –љ–µ –Ј–љ–∞–µ—В –њ—А–Њ –≤–µ—А—Б–Є—О SharePoint 15.0.4701.1000. –Ч–∞–і–∞–ї —Н—В–Њ—В –≤–Њ–њ—А–Њ—Б –≤ –±–ї–Њ–≥–µ –Ф–Љ–Є—В—А–Є—П –Я–ї–Њ—В–љ–Є–Ї–Њ–≤–∞.
–І–Є—В–∞—В—М –њ–Њ–ї–љ–Њ—Б—В—М—О »
–Ъ—А–∞–Ї–Њ–Ј—П–±—А—Л –≤ Denwer’–µ
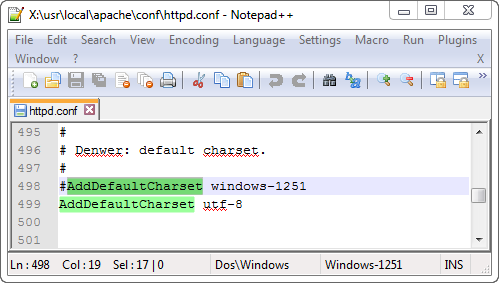
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б –њ—А–Њ–±–ї–µ–Љ–Њ–є –Ї–Њ–і–Є—А–Њ–≤–Ї–Є –љ–∞ –ї–Њ–Ї–∞–ї—М–љ–Њ–Љ –≤–µ–±-—Б–µ—А–≤–µ—А–µ Denwer. –Т —Д–∞–є–ї–µ HTML —П–≤–љ–Њ –Ј–∞–і–∞–љ–∞ –Ї–Њ–і–Є—А–Њ–≤–Ї–∞ UTF-8 — <meta charset='UTF-8'>, –љ–Њ –≤ –±—А–∞—Г–Ј–µ—А–µ –≤–Љ–µ—Б—В–Њ –Ї–Є—А–Є–ї–ї–Є—Ж—Л –Њ—В–Њ–±—А–∞–ґ–∞—О—В—Б—П –Ї—А–∞–Ї–Њ–Ј—П–±—А—Л. –Я—А–Њ–±–ї–µ–Љ–∞ –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –≤–µ–±-—Б–µ—А–≤–µ—А–∞ Apache, –≥–і–µ –Ј–∞–і–∞–љ–∞ –Ї–Њ–і–Є—А–Њ–≤–Ї–∞ вАЬWindows-1251вА≥. –І—В–Њ–±—Л –µ–µ —А–µ—И–Є—В—М –љ—Г–ґ–љ–Њ –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —Д–∞–є–ї httpd.conf, –Ї–Њ—В–Њ—А—Л–є –љ–∞—Е–Њ–і–Є—В—Б—П –љ–∞ –≤–Є—А—В—Г–∞–ї—М–љ–Њ–Љ –і–Є—Б–Ї–µ (—Б–Њ–Ј–і–∞–µ—В—Б—П –њ—А–Є –Ј–∞–њ—Г—Б–Ї–µ Denwer, –≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ X:\) –≤ –Ї–∞—В–∞–ї–Њ–≥–µ X:\usr\local\apache\conf\. –Ш—Й–µ–Љ —Б—В—А–Њ–Ї—Г AddDefaultCharset, –Ї–Њ–Љ–Љ–µ–љ—В–Є—А—Г–µ–Љ –µ–µ —Б–Є–Љ–≤–Њ–ї–Њ–Љ #, –Є –і–Њ–њ–Є—Б—Л–≤–∞–µ–Љ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г ¬ЂAddDefaultCharset utf-8¬ї.
–°–Њ—Е—А–∞–љ—П–µ–Љ —Д–∞–є–ї –Є –њ–µ—А–µ–Ј–∞–њ—Г—Б–Ї–∞–µ–Љ Denwer. –Я—А–Њ–±–ї–µ–Љ–∞ —А–µ—И–µ–љ–∞.
–Х—Б—В—М –µ—Й–µ –≤–∞—А–Є–∞–љ—В –њ—А–Є–Љ–µ–љ–Є—В—М —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –љ–µ –і–ї—П –≤—Б–µ–≥–Њ —Б–µ—А–≤–µ—А–∞, –∞ —В–Њ–ї—М–Ї–Њ –і–ї—П –Њ–і–љ–Њ–≥–Њ —Б–∞–є—В–∞. –Ф–ї—П —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М —Д–∞–є–ї .htaccess, –і–Њ–±–∞–≤–Є—В—М –Њ–і–љ—Г —Б—В—А–Њ–Ї—Г — ¬ЂAddDefaultCharset utf-8¬ї –Є —Б–Њ—Е—А–∞–љ–Є—В—М –µ–≥–Њ –≤ –Ї–Њ—А–љ–µ –Ї–∞—В–∞–ї–Њ–≥–∞ www –Є–љ—В–µ—А–µ—Б—Г–µ—Й–µ–≥–Њ –љ–∞—Б —Б–∞–є—В–∞. –Ш –љ–µ –Ј–∞–±—Л—В—М –њ–µ—А–µ–Ј–∞–њ—Г—Б—В–Є—В—М Denwer.


![sharepoint_settings_error_1 sharepoint settings error 1 thumb [SharePoint] –Ю—И–Є–±–Ї–∞ –њ—А–Є –њ–Њ–њ—Л—В–Ї–µ –Њ—В–Ї—А—Л—В—М –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –≤–µ–± –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П](http://did5.ru/wp-content/uploads/2015/04/sharepoint_settings_error_1_thumb.png)
![sharepoint_settings_error_2 sharepoint settings error 2 thumb [SharePoint] –Ю—И–Є–±–Ї–∞ –њ—А–Є –њ–Њ–њ—Л—В–Ї–µ –Њ—В–Ї—А—Л—В—М –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –≤–µ–± –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П](http://did5.ru/wp-content/uploads/2015/04/sharepoint_settings_error_2_thumb.png)
![sharepoint_settings_error_3 sharepoint settings error 3 thumb [SharePoint] –Ю—И–Є–±–Ї–∞ –њ—А–Є –њ–Њ–њ—Л—В–Ї–µ –Њ—В–Ї—А—Л—В—М –Ю–±—Й–Є–µ –њ–∞—А–∞–Љ–µ—В—А—Л –≤–µ–± –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П](http://did5.ru/wp-content/uploads/2015/04/sharepoint_settings_error_3_thumb.png)






![html_underline_1 html underline 1 thumb [HTML/CSS] –Я–Њ–і—З–µ—А–Ї–Є–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞](http://did5.ru/wp-content/uploads/2015/04/html_underline_1_thumb.png)